【Illustrator】グラデーションで塗り分けて作る帯付き長方形
公開日:2013年11月21日
「鈴木メモ」さんの「アピアランスで帯付きの角丸フレーム」の記事を見て、「こんな感じでもできるかな?」と考えたのでまとめます。
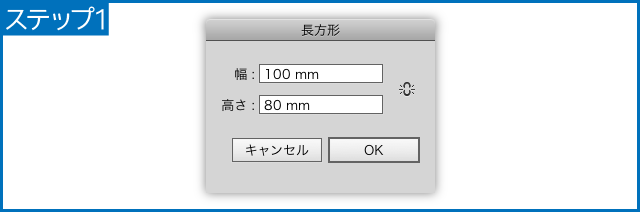
まず、W100mm×H80mmの長方形を描きます。

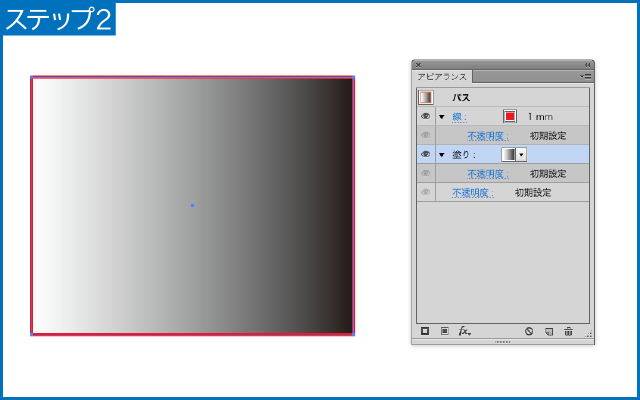
線を[1mm]、[M100/Y100]に、塗りをグラデーションにします。

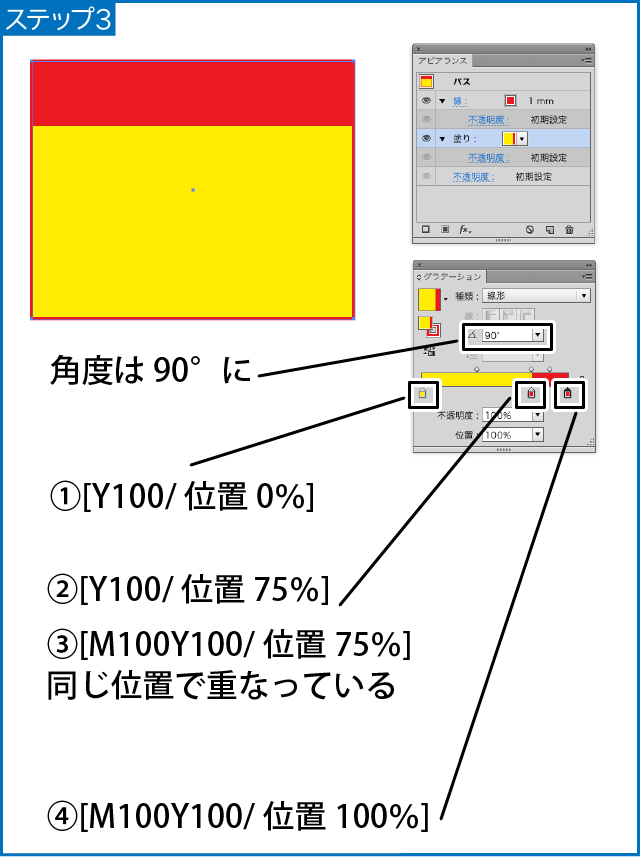
▼塗りのグラデーションを編集します。[グラデーション]パネルのグラデーションストップを左から①[Y100/位置0%]→②[Y100/位置75%]→③[M100Y100/位置75%]→④[M100Y100/位置100%]、[角度]を[90]とします。
③のグラデーションストップは、一度適当な位置にグラデーションストップを置いてから、[位置]に[75]を入力すると操作が楽です。

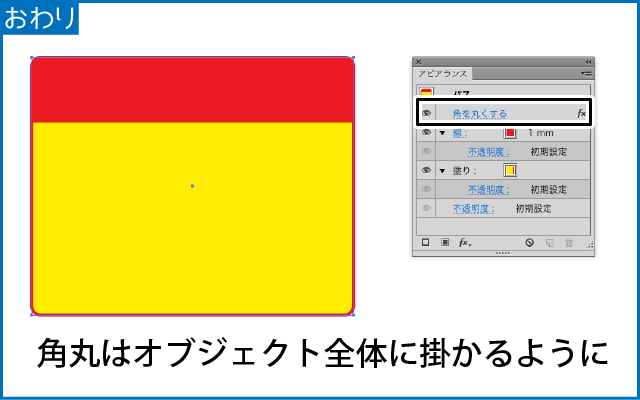
塗り分けが完成しました。[アピアランス]パネルから[スタイライズ]→[角を丸くする]で角丸にします。このとき、効果は[線][塗り]でなく、オブジェクト全体にかかるようにします。

作例では高さ80mmで長方形を作成し、75%位置で塗り分けているので、4分の1が赤く、4分の3が黄色に塗られていることになります。
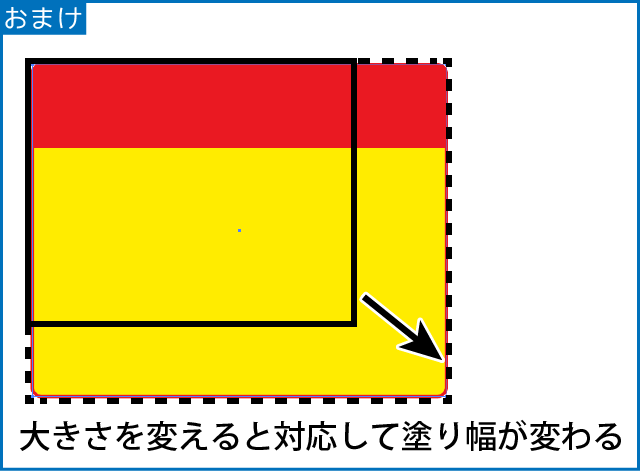
グラデーションストップを使った塗り分けは相対値なので、オブジェクトの大きさが変わると、対応して塗り分け量も変化します。

動画
追記(2013年11月22日)
InDesignも、同じ方法で塗り分けが可能です。異なる点は、角丸にするには[角オプション]を使う点です。
広告