【Photoshop】コラージュ風画像をDTPアプリケーション3種でも作る―その1「Photoshop編」
公開日:2013年8月8日
Fireworks Maniaの「Fireworksですぐに作れる!かわいいコラージュ風パーツの作り方」を見ていて、DTPツール3種でも同じことできるかな? と考えました。第1弾の今回は「Photoshop」で作成します。

背景と被写体の境界がハッキリしたもの方がやりやすいです。
1.選択範囲を作る
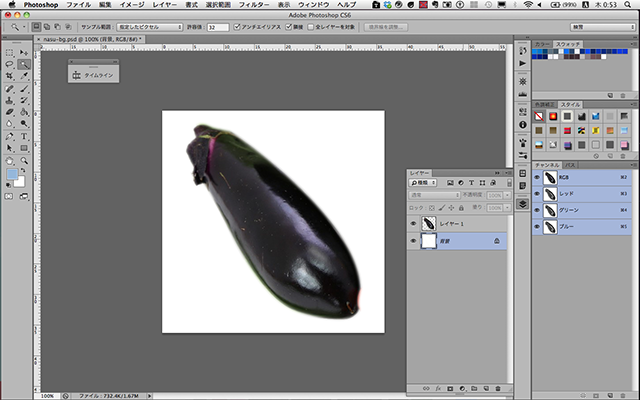
まず、「自動選択ツール」で、白い部分をクリックします。下図のように選択されます。

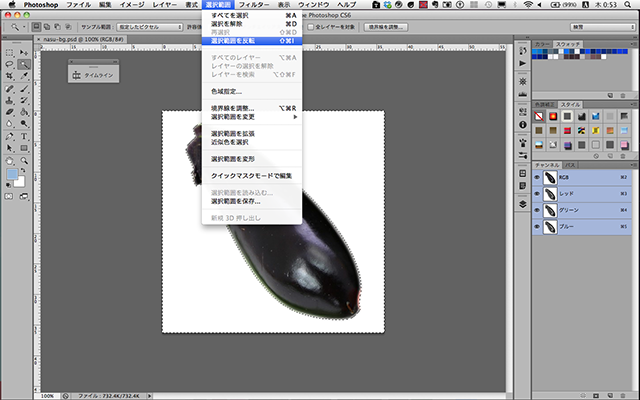
次に、現在の選択範囲を反転し、茄子のみが選択されている状態にします。
▼選択範囲を反転

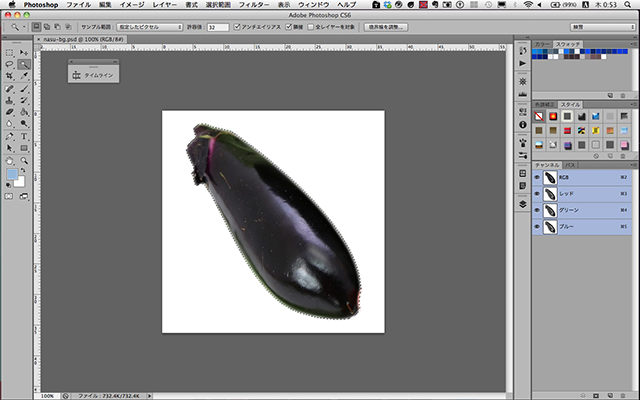
▼茄子のみが選択された状態

2.レイヤーを切り分ける
茄子だけが選択されたら、「茄子」と「背景」とにレイヤーを切り分けます。
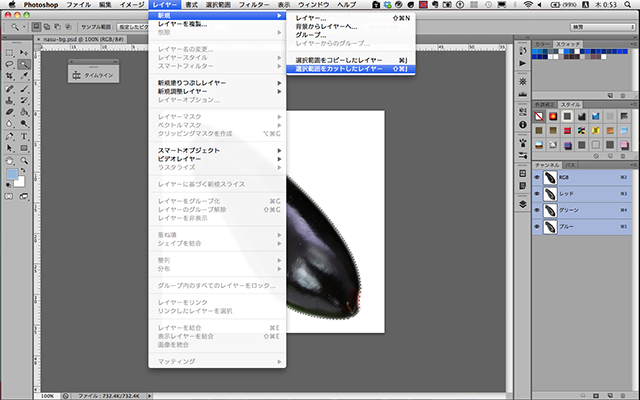
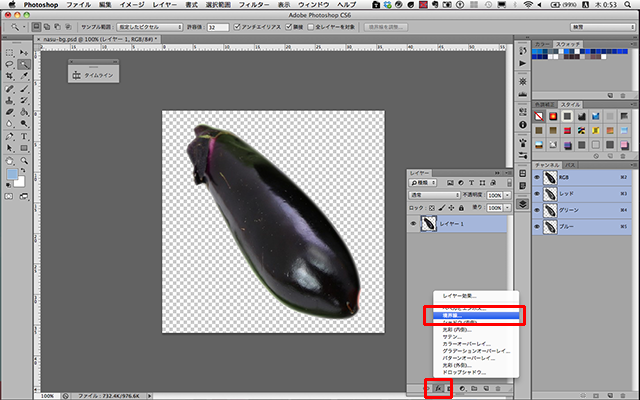
[レイヤー]→[新規]→[選択範囲をカットしたレイヤー]を選択します。これで、茄子と背景とに分かれます。
▼選択範囲をカットする

▼切り分けた

[背景]レイヤーは不要なので、削除します。
![[背景]レイヤー削除](https://blue-screeeeeeen.net/images/125/125_07.png)
3.レイヤー効果を加えていく
下準備は2.までで終了しました。続いて、レイヤー効果を茄子に加えてコラージュ風にします。
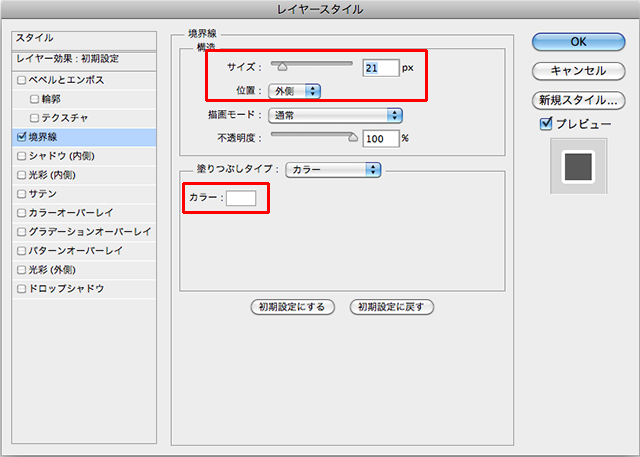
まず、[レイヤー効果]の[境界線]を選択します。

設定値は、[サイズ]に[21px]、[位置]は[外側]、[カラー]は[R=255 G=255 B=255]にします。

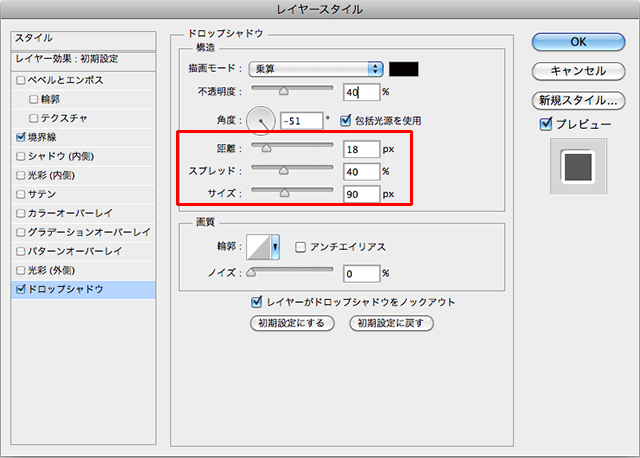
次に[ドロップシャドウ]を追加します。[境界線]効果でエッジが太くなっているので、こちらの設定値は大きめにします。
[距離]は18px、[スプレッド]は[40%]、[サイズ]は[90px]にします。(境界線をはみ出す程度のぼけ足をつける)

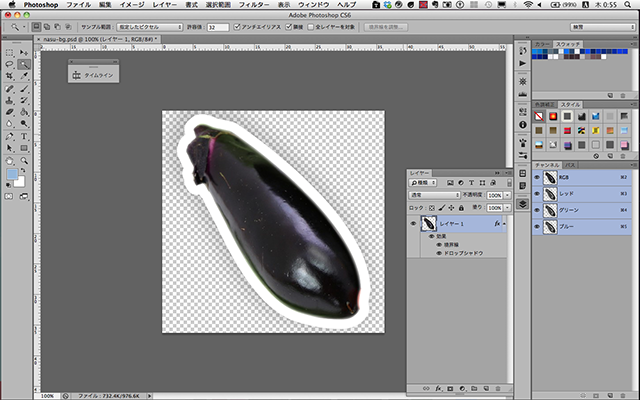
これで出来上がりです。シャドウがわかるように、別の色の背景を敷いています。レイヤースタイルに登録しておけば、使いまわしもききます。


▼こんな感じに使います

広告