【Photoshop】レイヤーカンプと[タイムライン]パネルで作るメイキングGIF
- 2022年6月18日 00:51
- tips
- Photoshop, アニメーションGIF, レイヤーカンプ
- 使用ツール:Photoshop
これは、Adobe Photoshop Advent Calendar 2018の24日めの記事です。
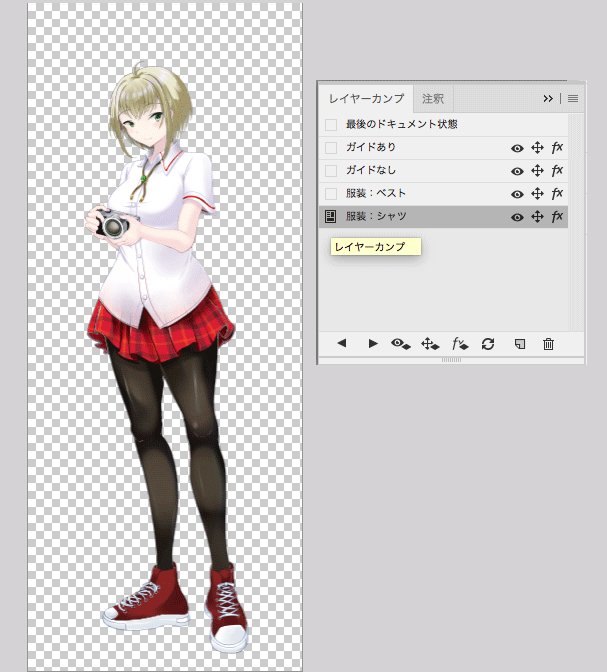
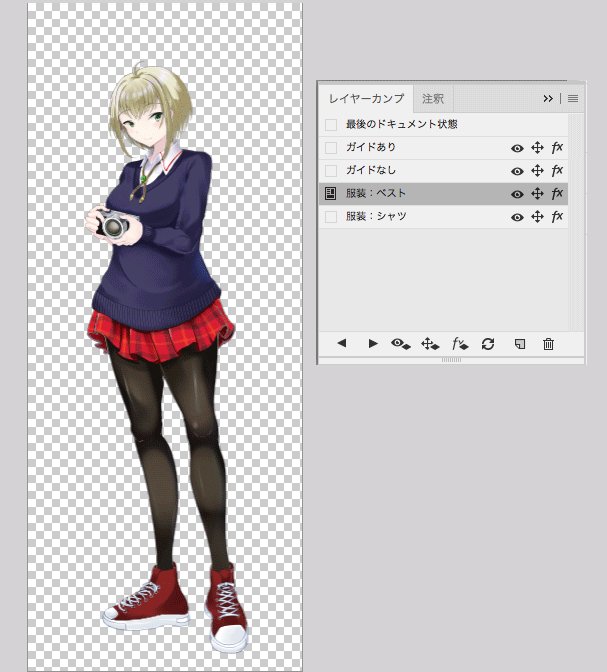
Photoshopには「レイヤーの表示状態を保存して、いつでも呼び出せるようにする」「レイヤーカンプ」という機能があります。
この機能は、「何らかのパーツが表示/非表示のバリエーションが必要」「色違い」「補正状態の比較」など、複数パターンを作る、あるいは比較するときに重宝します。

ところで、イラストを描くときに「どう描いたのか」の作業工程を残すことがあります。最近ではスクリーンキャストを撮影するのも配信するのも簡単になっていて、全部録画する人も少なくないでしょう。
ある程度進んでから「やべっ撮り忘れた」や、「いやずっと動画撮ってるとマシン重くなるし…」という場合、「レイヤーカンプ」と「タイムライン」パネルを使って、作業工程やメイキングをGIFアニメーションで作れます。
レイヤーカンプの登録
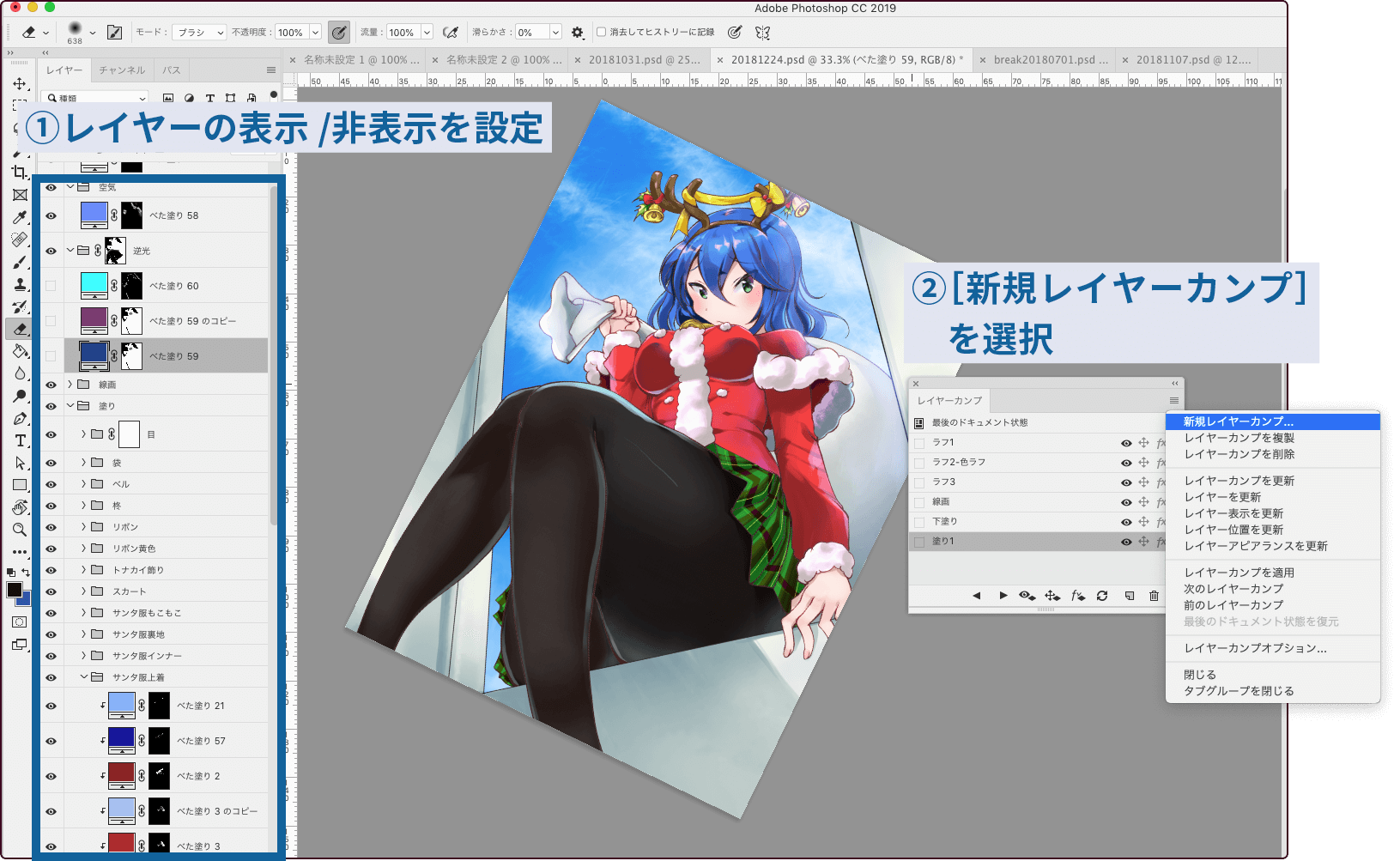
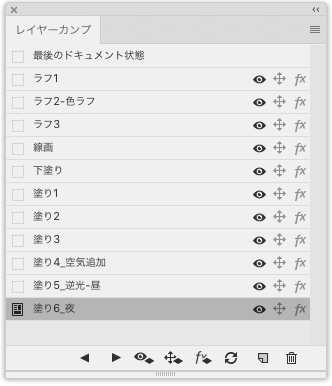
1-1:見せておきたいレイヤーを表示、隠したいレイヤーを非表示にしておき(①)、[レイヤーカンプ]パネルメニューの[新規レイヤーカンプ]を選択(②)。

1-2:[新規レイヤーカンプ]ダイアログが表示されます。作例では表示状態を切り替えればいいので、[レイヤーに適用]の[表示/非表示]にチェックを入れて登録します」。
![[レイヤーに適用]の[表示/非表示]にチェック](https://sksksketch.net/wp-content/uploads/20181224-5447.png)
1-3:ある程度進んだら新たに登録し、完成までいくつかレイヤーカンプを増やしていきます※。

※完成してからレイヤーの表示状態を切り替えてレイヤーカンプを登録していくこともできます。ただ、その場合は「工程を覚えておく必要がある」「非表示にしたいものが残ってしまった」など、人によっては登録しながら進めていくより面倒かもしれません。
2.[タイムライン]パネルでGIFアニメ用フレームを作る
2-1:完成までのレイヤーカンプを揃えられたら、[タイムライン]パネルの中心にあるメニューから[フレームアニメーションを作成]を選択。
![[タイムライン]パネルの中心にあるメニューから[フレームアニメーションを作成]を選択](https://sksksketch.net/wp-content/uploads/20181224-5541.png)
2-2:作例のレイヤーカンプ個数は11([最後のドキュメント状態]は含めない)なので、[新規フレームを作成]をクリックして、11フレーム作り、フレーム1のときにはレイヤーカンプの1つ目、フレーム2のときにはレイヤーカンプの2つ目…という感じに、レイヤーカンプの表示をフレームごとに切り替えます。

![[新規フレームを作成]をクリックしてフレームをレイヤーカンプの数だけ作成](https://sksksketch.net/wp-content/uploads/20181224-5588.png)
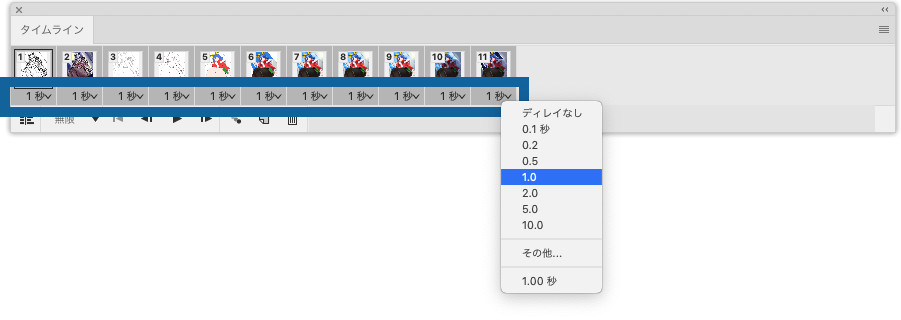
2-3:1フレームごとの表示時間を設定します。あまり短い時間設定だと一瞬で流れてしまうので、全フレームに[1.0秒]を設定。

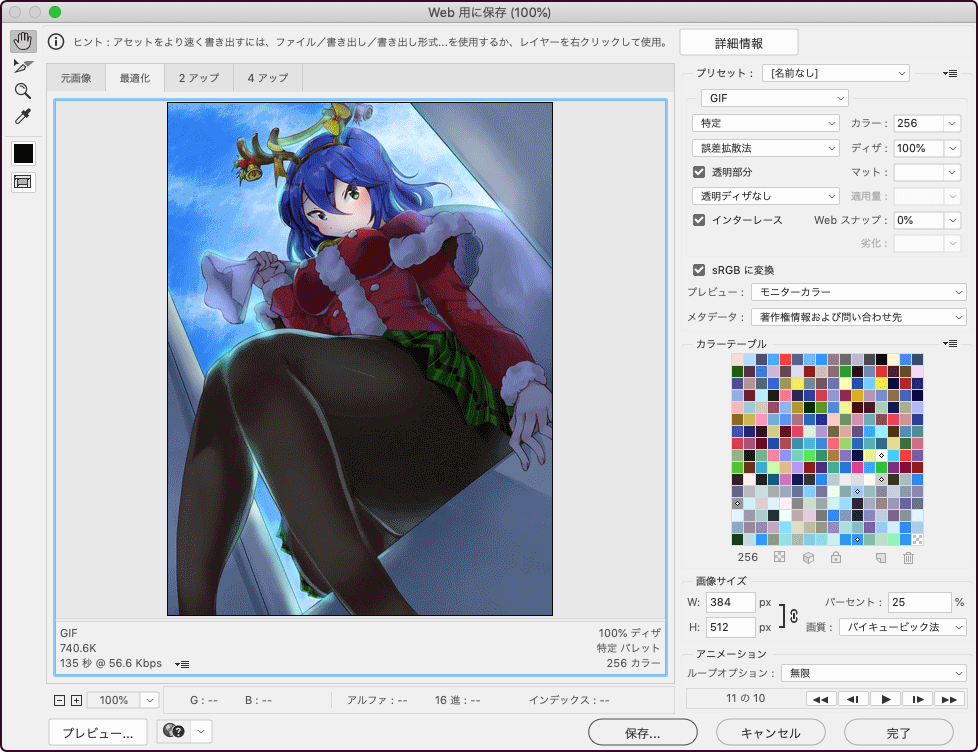
2-4:時間設定を納得いく設定にできたら、[ファイル]メニューの[書き出し]から[Web用に保存(従来)]からGIFで保存します。
![[Web用に保存(従来)]からGIFで保存](https://sksksketch.net/wp-content/uploads/20181224-5620.png)

Photoshop 2015から、アートボードが実装されています。この機能を使ったドキュメントでそのまま[Web用に保存(従来)]を使うと、アートボードごとではなくドキュメントごと書き出されてしまうので、ちょっと回り道が必要です。
GIFアニメ