【編集】図表にアクセスするときの表記
公開日:2015年1月30日 最終更新日:2022年6月20日

アプリケーションの解説書だけでなく、「図示して内容を補完する」というのは、どの書籍、媒体でも行われることです。その際、本文中でどう図に視線を導くことができるか、修正やレイアウトの変更、他メディアでの使用の点から、表記について考えます。私としては、「修正する箇所がより明確になる」「レイアウトの変更に対して確認する箇所が少なくできる」「レイアウトに依存せず図に視線を導ける」の3点から、(ステップ数は「1.方向で示す」と変わらないですが)「2.番号で示す」の図n-nを推します。
コンテンツの雰囲気や編集方針でケースバイケースですが、表記の参考になれば。
1.方向で示す
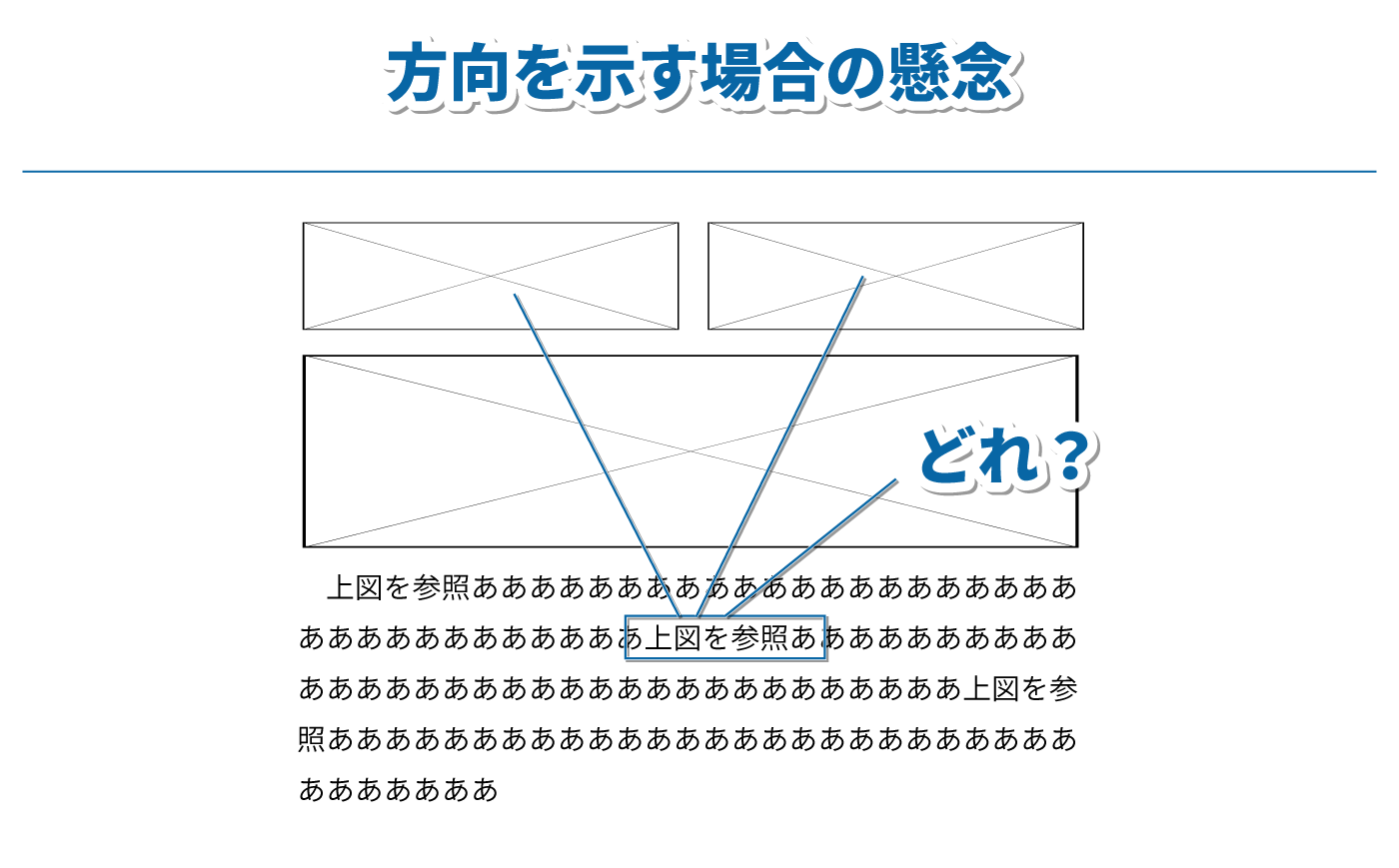
方向で示す場合は、表記に「上図」「下図」、「以下の図を~」などが使われます。
ブログサイトなど一定の方向に文章と図両方が流れているときには効果的です。上下で示す場合は、常に同方向を示すようにすると、読んでいる方はわかりやすいです。左右はあまり使わないほうが無難です。
なぜかというと、「方向で図を示す」のはレイアウトの変更があったとき(レスポンシブなWebサイトなど環境によって方向が変わることがある場合など)にはとても弱くなるからです。
例えば、Wordで編集時には「右図」となっていても、デザインフォーマットに落としこむ際に下に置いたほうが良い場合がありますし、修正時にも図の位置が変更になることがあります。何よりページ数の違いにより、やむを得ずWordで記載されている方向とは異なる位置に置かざるを得ない場合もあります。
「紙書籍で出していたコンテンツを、EPUBにするよ!」という場合に、再び図の方向と文章とを照らし合わせるのも、なかなかの労力になるはずです。なので、図を方向で示すのは修正の手間などを考えるとちょっと怖いかな…と思います。視線誘導に関しても、「上図」では直前の図を指しているのか2つ上の図を指しているのかがわかりにくくなる場合もありますし。

2.番号で示す
番号で示す場合には「図n-n」や「図n」という表記を使います。
この表記を使う場合は、図の方向に関わらず番号で示すことができるため、視線を図へスムーズに移動できますが、ケースごとにいくつか注意点も。
共通の注意点
番号を使う場合は、「方向に関わらず」ではありますが「位置に関わらず」示すことができるわけではありません。例えば、「本文中で示したページと、図のあるページとが離れすぎている」という場合には、途端に図へのアクセスが悪くなります。読む側は何度もページを行ったり来たりする必要が出てきて、やや読みづらくなってしまいます。できるだけ本文中で示したページと図とは近いほうがわかりやすくなります。
コンテンツ全体で通し番号だった場合
「図n」のようにコンテンツ全体で通し番号の場合、「図を削る」「挿入する」が発生した場合に、「全体の番号を変更する」という結構な修正が発生します。特に序盤で発生する際は要注意です。

章や節で区切りを入れた番号だった場合
章ごと、節ごとなどに区切りを入れた番号ならば、図の増減による全体の修正は減ります。

まとめ
これらの表記は、編集方針や制作するメディアによってケースバイケースです。
最近では、書籍をWebに電子書籍に、という展開も珍しくはないので、できる限り本文と画像とのアクセスはしやすい状態のまま、書籍から展開したいものです。その際の手間はできるだけ減らしたい。と考えるとき、「どの表記が望ましいのか」をまとめました。
| 方法 | 利点 | 注意点 |
|---|---|---|
| 方向で示す | 一定の方向に文章と画像両方が流れている時には図表を示しやすい | 修正時に照会する内容が多い |
| 番号で示す | 図表の方向に関わらず示すことができる | 図表と本文が離れ過ぎている場合、かえって図表にアクセスしづらい |
例えば、私の発行している同人誌「萌える!Illustrator 女神のチュートリアル2」では、番号を使う編集方針で進めました。「●ページを参照」は修正漏れのリスクを考えて少なめにしました。表記に気を配れば、作業のしやすさや仕上がりもぐっと違うものになるのではないでしょうか。
広告