ダミー文字は「違和感」が大事
公開日:2016年11月4日
文章が決まっていないときに、該当箇所に入っていることを想定してダミー文字を入れます。
最終的には本来の文章に差し替えるため、「違和感」が大事です。よって「空白のほうが」とは言い切れない面もありますが、自分の仕事の範囲では「仕上がりイメージの確認以外なら、ダミーは入れずに空白にするのが安全なんじゃないか?」と思うようになりました。
ダミーは主張しないと!
ダミー文字は、チェック時に「そこには本来の文章が入っていない」ことに気がつかないといけないものだからです。
ダミー文字はよく「〓」を使って「意味のない文字列」を作るわけですが、これだと漢字、数字、英単語が無く「出来上がりを想定しづらい」ため、仕上がりイメージを出す際は適当な文章でダミーを作らざるを得ません(「これはダミーです」とか「ここにリードが入ります」とかLorem ipsumとか)。
「これはダミーです」の罠
しかし「何か適当な文章」が落とし穴です。
仕上がりイメージを作るときのように、位置アタリ用の箇所にまで意味のある文章を置いてしまうと、「それっぽいもの」があるように見えてしまい違和感が薄れ、見落とす危険があります。
例えば、下記リンクで紹介されている事例が「ダミーが印刷までそのままだった」の典型です。
急いでいるとき(そう、例えば校了が迫っているとき。ただでさえ最近はチェックに使える時間が減ってる気がするし)には校正に関する注意力はかなり落ちるので、文章量が多いものだと、「木を隠すなら森の中」と言わんばかりにダミーが埋もれてしまいます。
結果、「流通まで達してから見つかる」という恐ろしい事態に…
仕上がり確認など、どうしても文字を入れるなら
Facebookにて、「左右反転したらどうか」というコメントをいただきました。
この方法なら、ダミーの違和感が強化されるので、ダミーに意味のある文字列を使っているときもスルーしてしまう危険性は低くなります。
ただ、「左右反転文字でお客様にお叱りを受けた」とのコメントも合わせていただいたので、使い所には見極めが必要そうです。
記号か、文字か。空白か。
では、ダミーを入れる場所にどう違和感を作るのか。
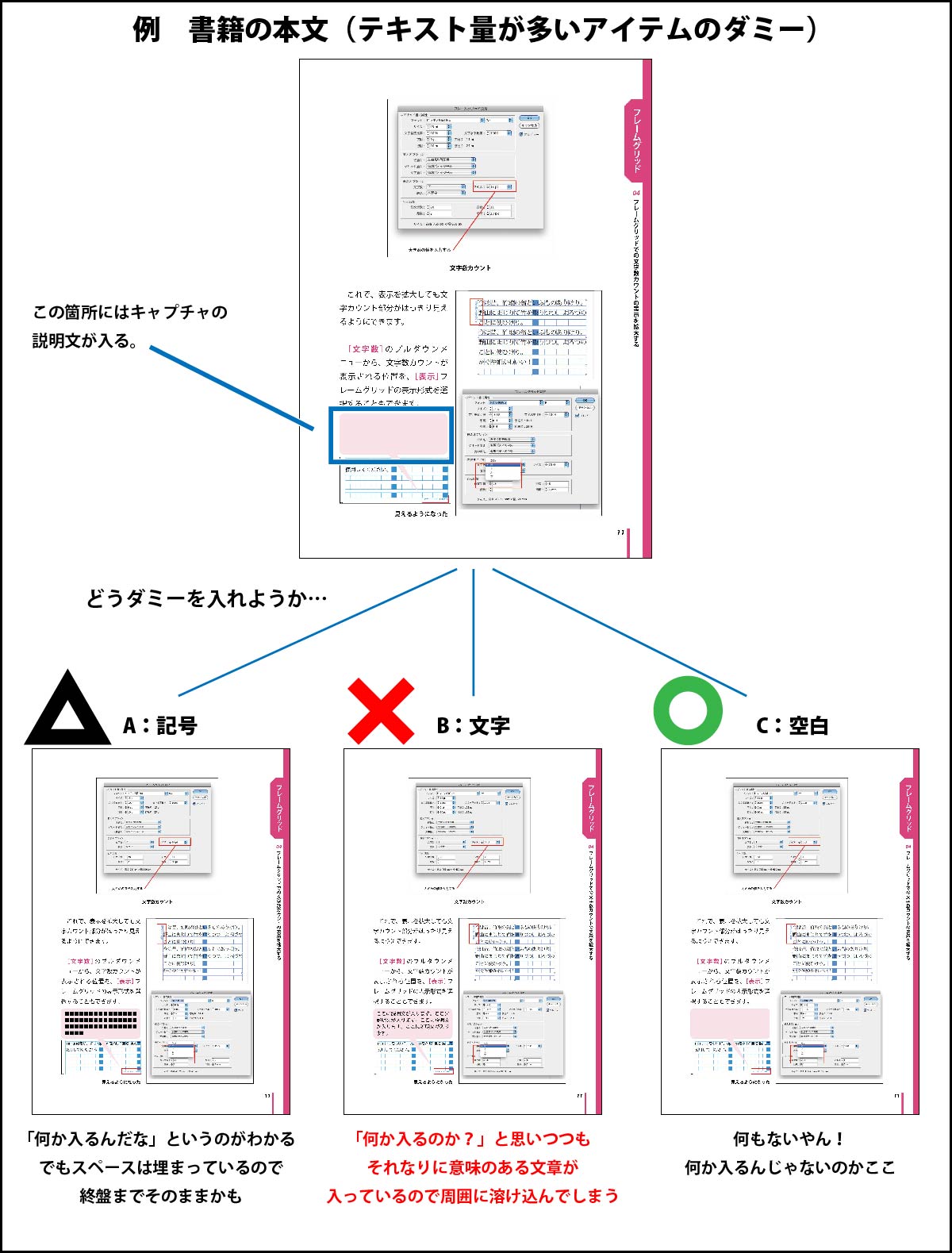
結局はケースバイケースで注意するくらいしか決定的な対処方法はないんですが、大まかに言えば書籍の扉など「テキスト量が少ないアイテム」のときはダミーに文字あるいは記号を、本文など「テキスト量が多いアイテム」のときは空白を入れるのがいいのかなと思います。


広告