【Illustrator】アピアランスでカギカッコ実践
公開日:2015年3月23日
フライヤーやポスターの本文以外の箇所(タイトルやキャッチコピー)では、カギカッコをそのまま文字ではなく、罫線などのパーツを置いて調整することがよくあります。
今回はこれをアピアランスで作ります。(ただし、こういったパーツはひとつの制作物のなかにいくつも出てくるものではないので、アピアランスでつくるうまみは少ないかもしれません)複数案件で使いまわせるのがメリットでしょうか。
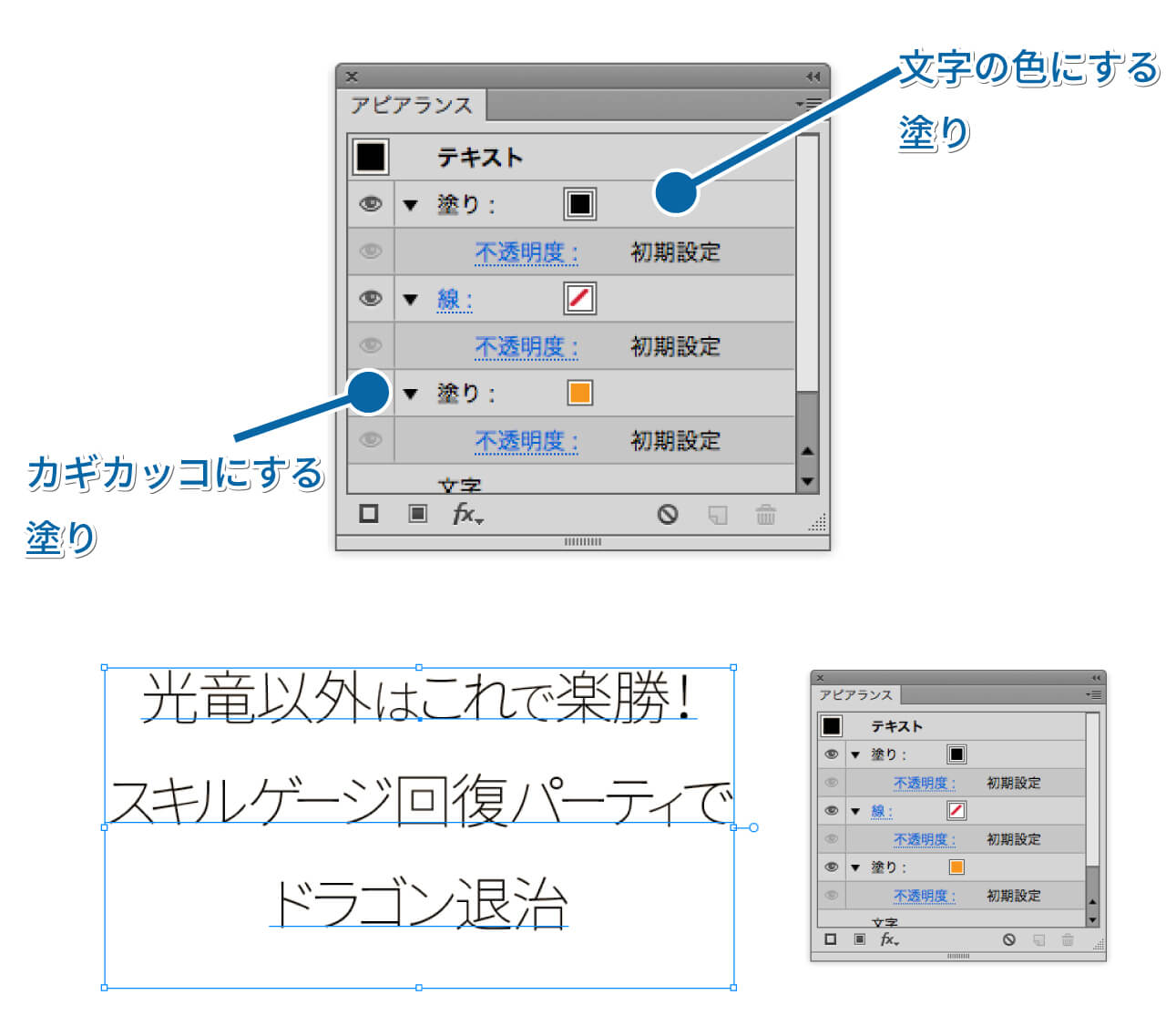
[文字]のカラーを[なし]にして、[アピアランス]パネルから塗りを2つ追加しておきます。
エリアテキストの角に長方形を置くための準備
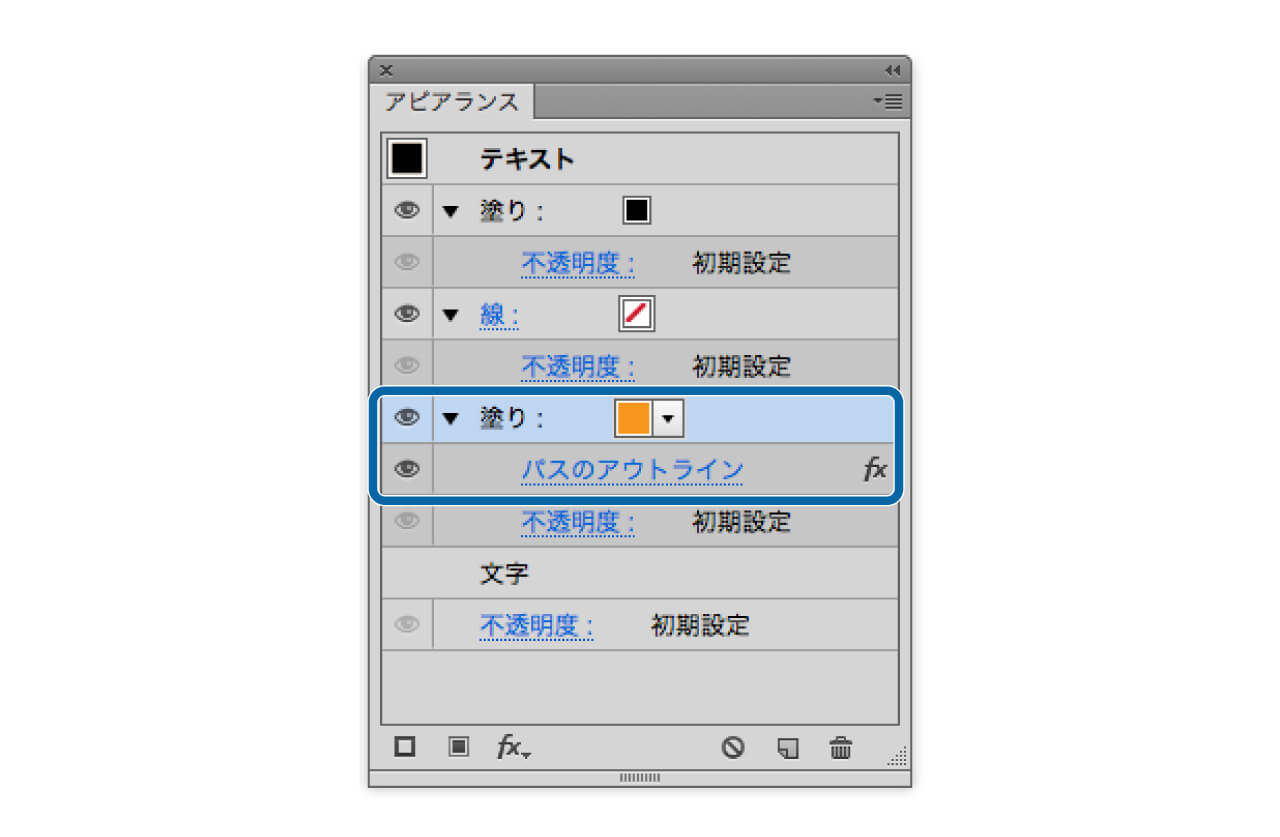
下の塗りに、[パス]→[パスのアウトライン]を追加します。
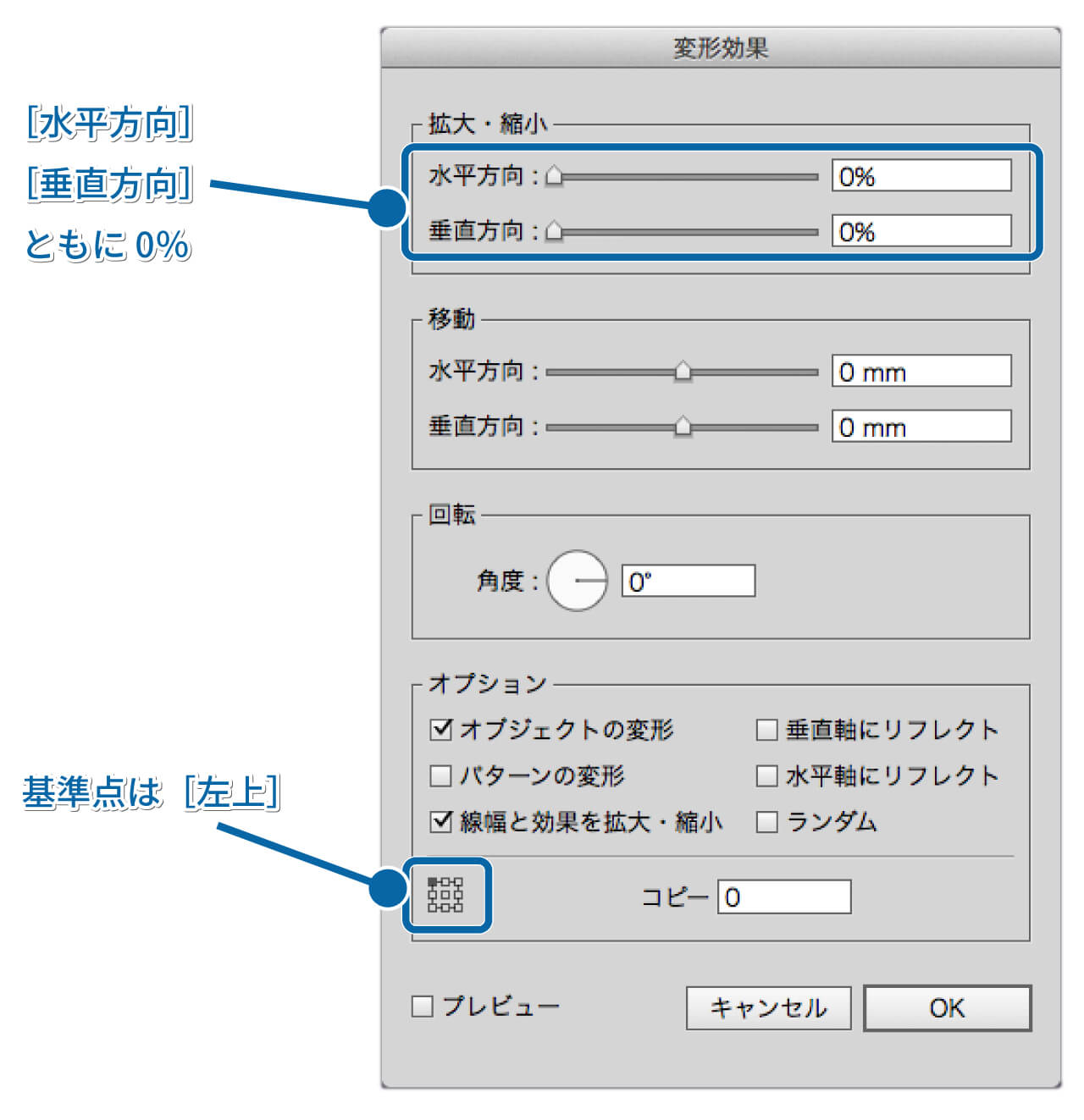
続いて、[パスの変形]→[変形]で、基準点を[左上]にして、[拡大・縮小]の[水平方向][垂直方向]共に[0%]にします。
これで、テキストの角に長方形を置く準備ができました。
角に四角形をつくる
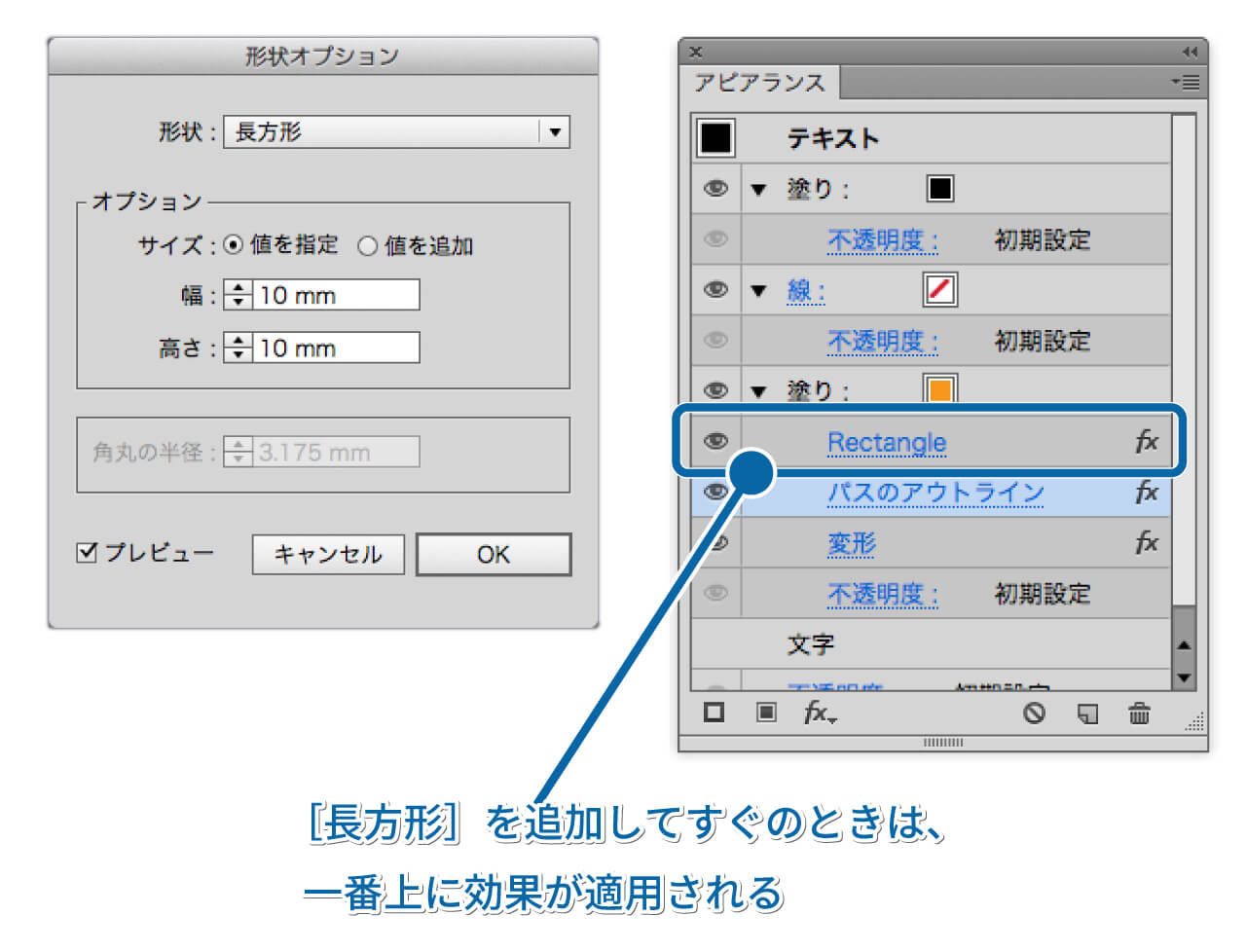
[形状に変換]→[長方形]を選択します。ダイアログで[値を指定]を選択し、[幅][高さ]共に[10mm]とします。
[長方形(Rectangle)]を追加してすぐの状態では、[パスのアウトライン]より上にあって四角形が表示されないので、[長方形]を[変形]の下に移動します。
これで、角に四角形が表示されます。
カギカッコをつくる
[長方形]の下に、[変形]を追加します。
基準点を[左上]にし、[コピー]を[1]、[移動]の[水平方向][垂直方向]共に[1mm]とします。この設定した値が、カギカッコの太さになります。
[効果]→[パスファインダー]→[背面オブジェクトで型抜き]を追加します。この効果は一番上に追加されるので、2度めの[変形]の下に移動し、起こしカッコを完成します。
閉じカッコをつくる
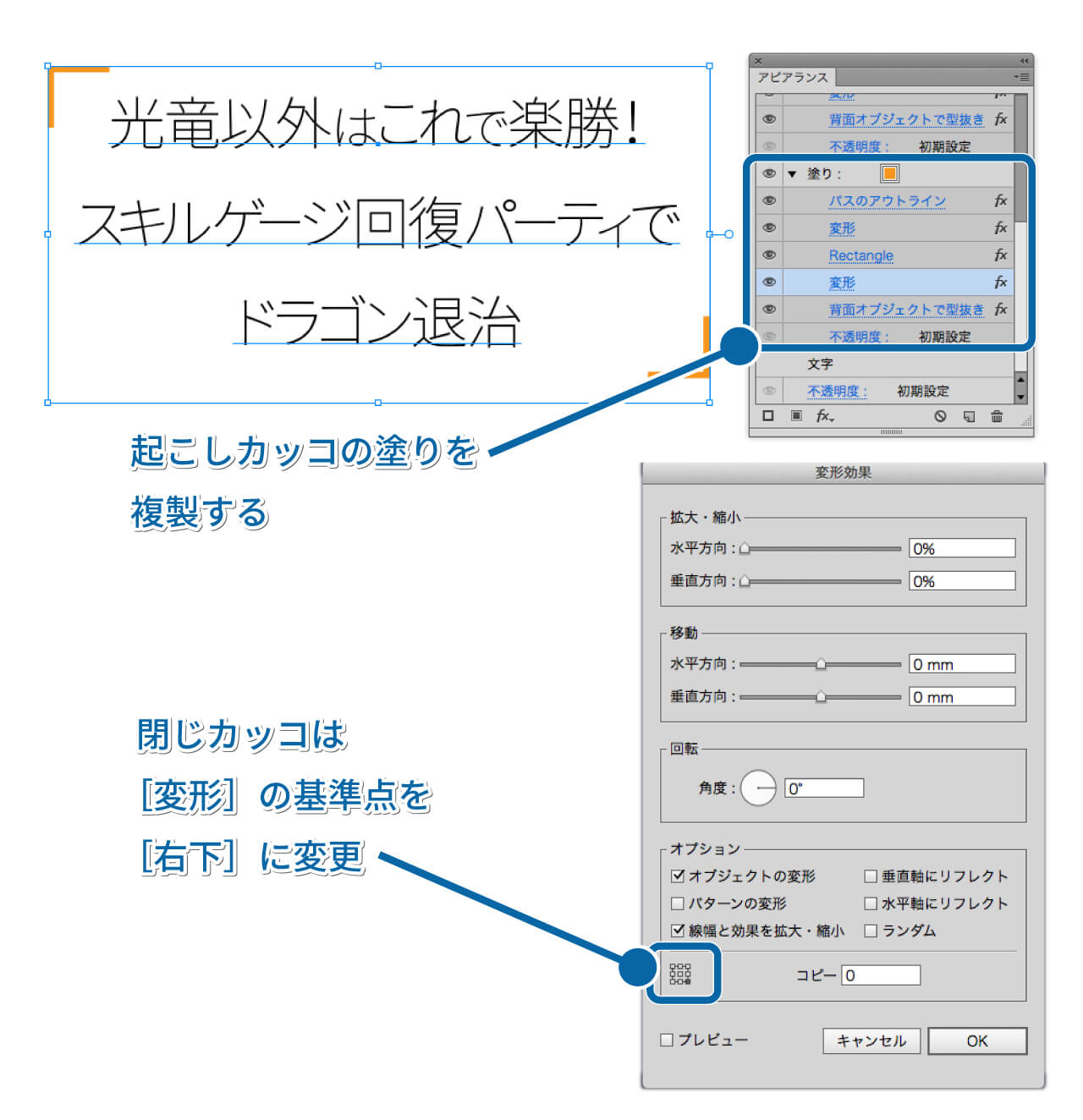
またいちから効果を設定するのは面倒なので、起こしカッコ用の効果を適用した塗りを選択して、[選択した項目を複製]を選択してコピーします。
①②の[変形]の基準点を[右下]に、②の変形ではさらに[移動]の[水平方向][垂直方向]共に[-1mm]とします。
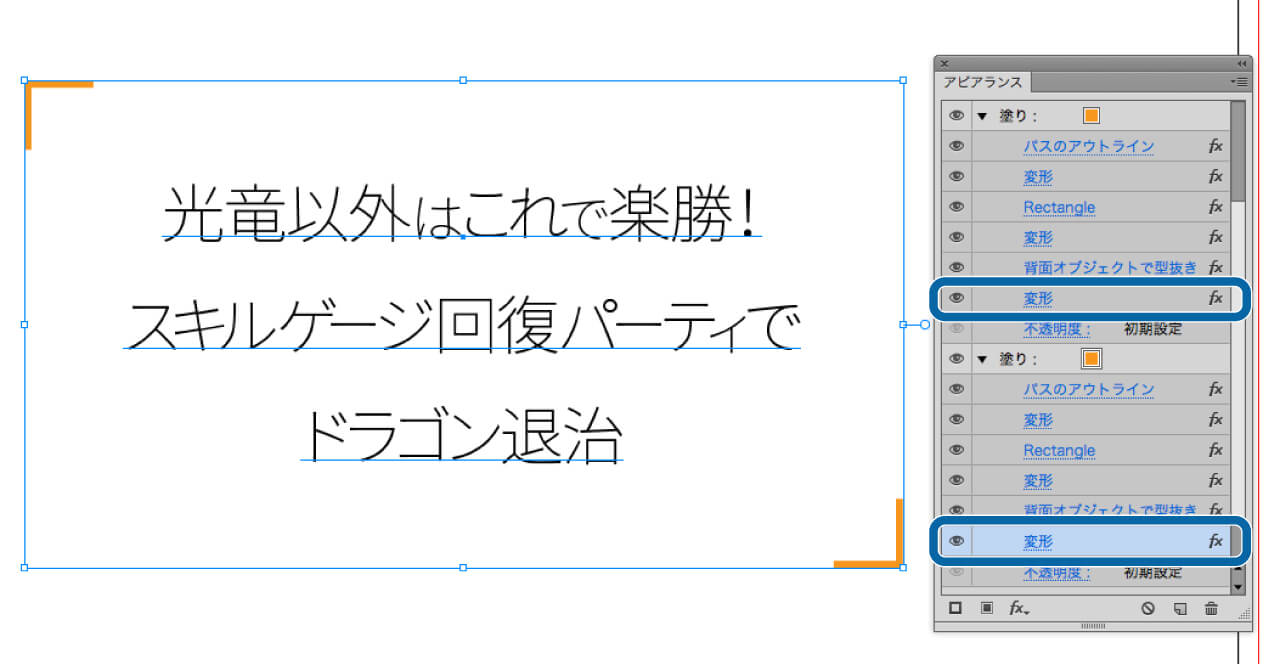
これで、カギカッコの完成です。
EX:カッコ位置の調整
カッコの位置を調整するには、起こしカッコ閉じカッコ共に[背面オブジェクトで型抜き]の下にさらに[変形]を追加して、[移動]の[水平方向][垂直方向]に任意の値を入力します。
関連まとめ
Togetter 【Illustrator】アピアランスでカギカッコ
第164回 バンフーセミナーが終了しました – DTP Transit
広告




![[長方形]を[変形]の下に移動](https://blue-screeeeeeen.net/images/20150323/20150323-05.jpg)
![[長方形]の下に、[変形]を追加](https://blue-screeeeeeen.net/images/20150323/20150323-06.jpg)