【InDesign】テキストフレームの塗りとテキストの塗りを入れ替えるスクリプト
公開日:2019年1月4日
2019年もよろしくおねがいします。
さて、年末に「こことこことここの、地の色とテキストの色を入れ替えて」という指定がありました。
「そういえばInDesignってフレームと文字の塗りの交換ってできたんだっけ? 確かスウォッチパネルからじゃだめだったはず…」ということで作成したのがこのスクリプトです。
このスクリプトで可能なこと
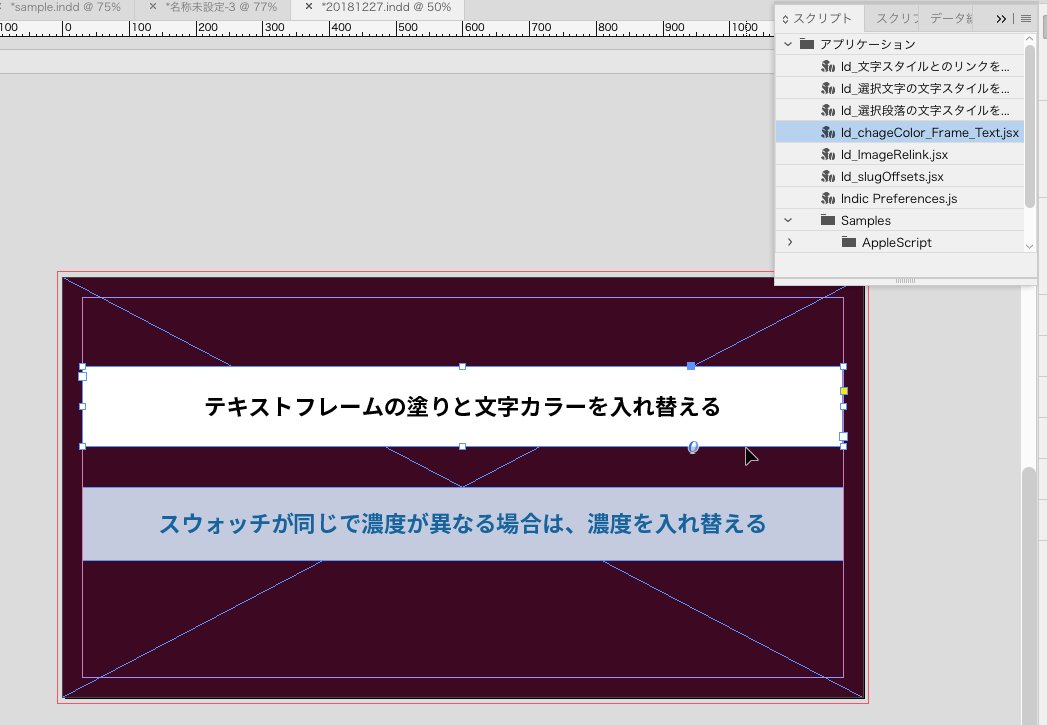
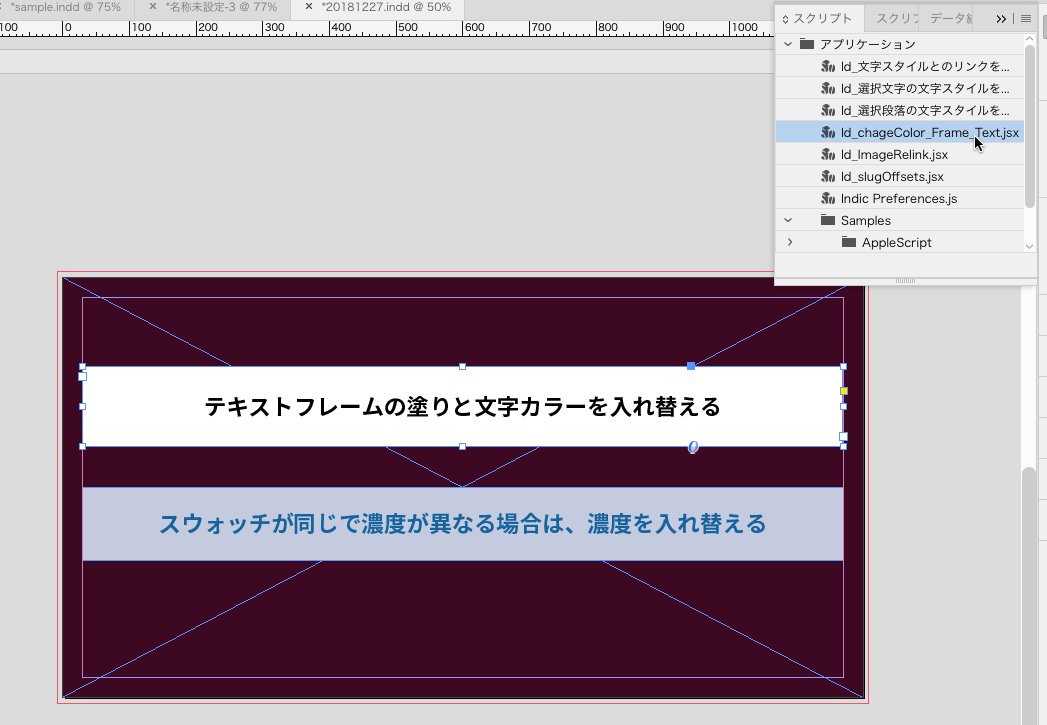
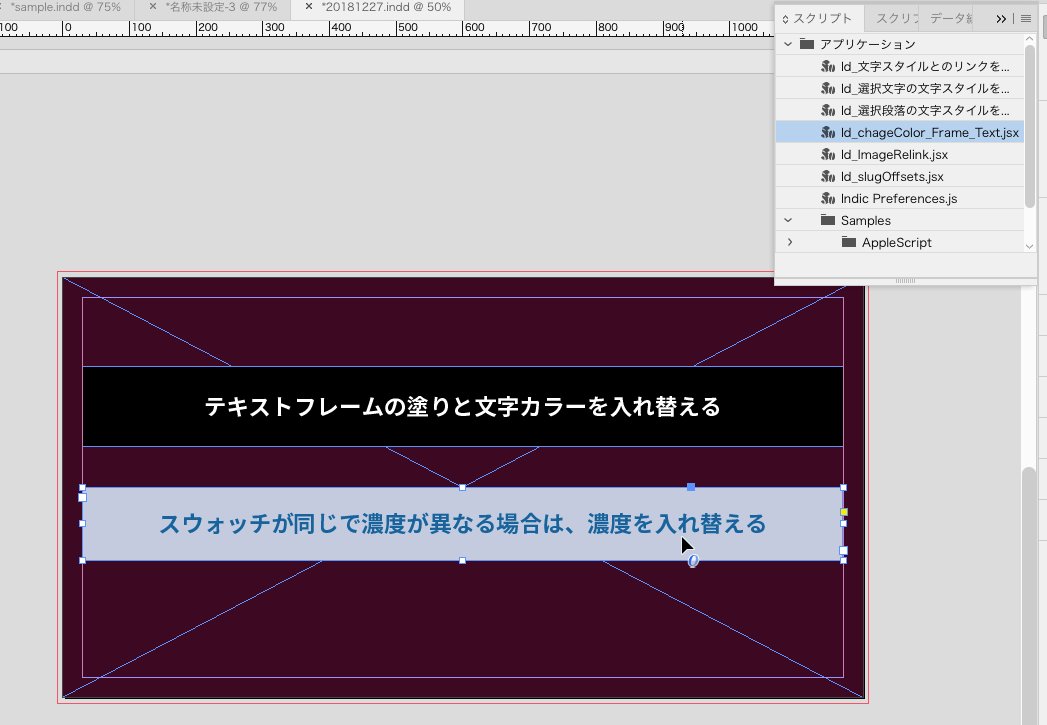
・テキストフレームの色とテキストの色を交換する(複数選択対応)
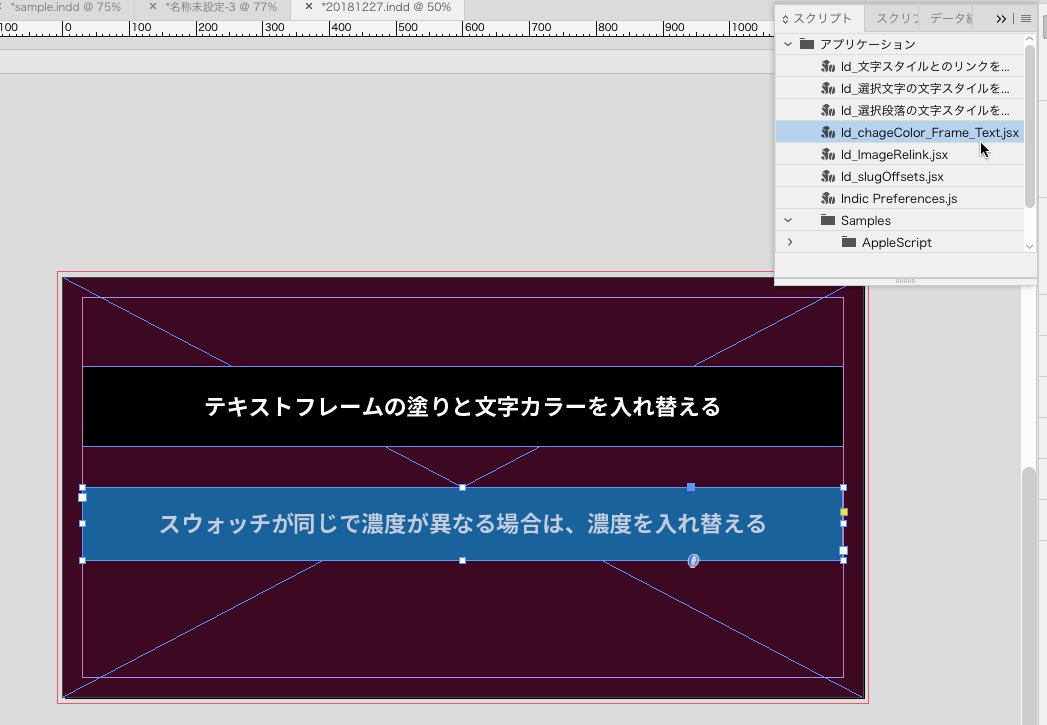
・フレームとテキストが同じスウォッチでの濃度違いの場合、濃度を交換する
操作GIF

特記事項
キャッチやサブタイトルのような1段落で済む内容テキストであることを想定しています。
そのため、テキストに複数のカラーを使っている場合は一番最初の段落に使用されているカラーを使って処理されます。
スクリプト
//テキストフレームの塗りとテキストの塗りを入れ替える
var doc=app.activeDocument;
var sels=doc.selection;
for(var i=sels.length-1; i>-1; i--){
if(sels[i].constructor.name=="TextFrame"){
var repColorRect=sels[i].fillColor;
var repColorChr=sels[i].paragraphs[0].fillColor;
var repColorRectTint=sels[i].fillTint;
var repColorChrTint=sels[i].paragraphs[0].fillTint;
if(repColorRect.index==repColorChr.index){
sels[i].fillTint=repColorChrTint;
sels[i].paragraphs[0].fillTint=repColorRectTint;
}
sels[i].fillColor=repColorChr;
sels[i].paragraphs[0].fillColor=repColorRect;
}
}広告