【InDesign】選択したRGBスウォッチをCMYKスウォッチに変換/一括でRGBスウォッチをCMYKスウォッチに変換
公開日:2018年3月15日
InDesignに配置した写真やイラストからスポイトツールで拾った色は、スウォッチに登録するときRGBです。印刷物のデータを作っている際にはここからCMYKスウォッチに変更する必要があります。
そのおおまかな手順は、
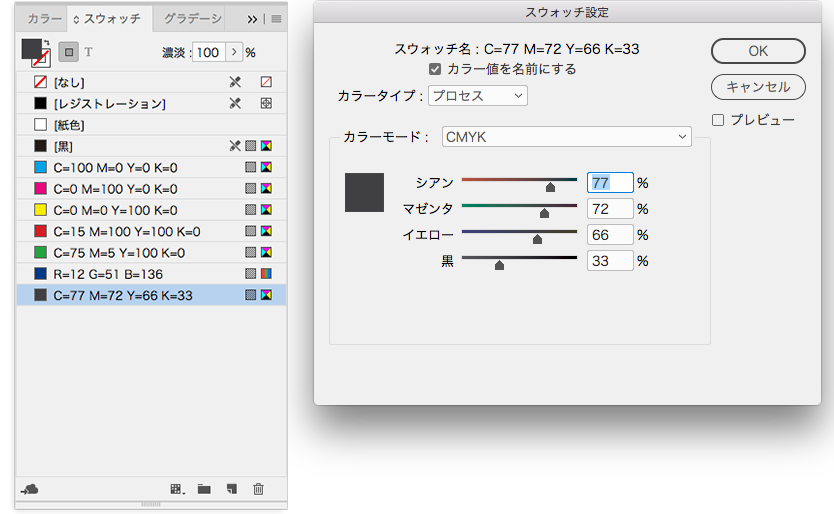
1.該当のRGBスウォッチをパネルからダブルクリック
2.[スウォッチ設定]ダイアログで[カラーモード]を[CMYK]に
3.CMYKに変更した後カラー値に小数点が発生するので整える
といった感じで進めることが多いです。端数が出ていても使えますが、どうも小数点が発生するカラー値はスッキリしません。

とはいえ、手作業でやると最大で「クリック2回」→「スクロール1回」→「クリック1回」→「数字を入力、タブで次へを3セット+数字を入力」→「OK(enterキー)」と12回手を動かすことになります。
今まではこの手順でCMYKスウォッチに変えていましたが、そろそろ面倒になってきたので(指も疲れるし)スクリプトに置き換えることにしました。主に「3.CMYKに変更した後カラー値に小数点が発生するので整える」での手間を減らすことをテーマにしたスクリプトです。
このスクリプトの方でも手作業は発生しますが、必要なアクションは最大で「クリック1回」→「スクロール1回」→「enterキー2回」の計4回と大幅に削減できています。
RGBスウォッチが複数あり、それを一括でCMYMスウォッチにしたい場合
スクリプト本文
//RGBのスウォッチをCMYKに(カラー値は小数点以下を四捨五入)
//スウォッチのリストを作成
var count = app.activeDocument.swatches.length;
var SwatchnameList = new Array();
for(var i = 0; i < count; i++){
SwatchnameList.push(app.activeDocument.swatches[i].name);
}
//ダイアログ
var dlg = app.dialogs.add({ name:"RGBスウォッチをCMYKに", canCancel:true });
with(dlg .dialogColumns.add()){
with(borderPanels.add()){
staticTexts.add({staticLabel:"【CMYKにしたいスウォッチ】"});
var sws = dropdowns.add({stringList: SwatchnameList, selectedIndex:0, minWidth:120});
}
}
//ダイアログ表示
var dlgShow = dlg .show();
//リストから選択されたスウォッチ名を取得
var colorName=sws.stringList[sws.selectedIndex]
if(dlgShow===true){
if((colorName=="None")||(colorName=="Registration")||(colorName=="Paper")){
alert("[なし]、[レジストレーション]、[紙色]は変換できません");
dlg.destroy();
}
else{
enCMYK();
dlg.destroy();
};
}
function enCMYK(){
var RGB=app.activeDocument.colors.itemByName(colorName);
if(RGB.space==ColorSpace.RGB){
RGB.space=ColorSpace.CMYK;
//各濃度を四捨五入
var C=RGB.colorValue[0].toFixed()-0;
var M=RGB.colorValue[1].toFixed()-0;
var Y=RGB.colorValue[2].toFixed()-0;
var K=RGB.colorValue[3].toFixed()-0;
RGB.colorValue=[C,M,Y,K];
}else{
alert("選択したスウォッチはRGBではありません")
}
}使い方
1.スクリプトを実行します。
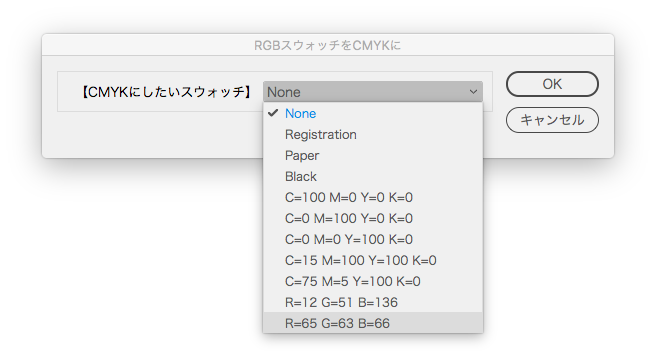
2.ダイアログのリストからRGBのスウォッチを選択します※。
※カラーモードがRGB以外のスウォッチを選択するとアラートが出て処理できないようになっています。

3.OKを押すと、「2.」で選択したRGBスウォッチが、CMYKスウォッチ(小数点以下を四捨五入)になります。

スウォッチパネルにあるRGBスウォッチを一括でCMYKにしたい場合は
//スウォッチパネルのRGBスウォッチを全部CMYKに(カラー値は小数点以下を四捨五入)
var count = app.activeDocument.swatches.length;
for(var i = 0; i < count; i++){
var colorName=app.activeDocument.swatches[i].name;
var RGB=app.activeDocument.colors.itemByName(colorName);
if((colorName=="None")||(colorName=="Registration")||(colorName=="Paper")||(colorName=="Black")){
//[なし][レジストレーション][紙色][黒]はスルー
}else{
if(RGB.space==ColorSpace.RGB){
RGB.space=ColorSpace.CMYK;
//各濃度を四捨五入
var C=RGB.colorValue[0].toFixed()-0;
var M=RGB.colorValue[1].toFixed()-0;
var Y=RGB.colorValue[2].toFixed()-0;
var K=RGB.colorValue[3].toFixed()-0;
RGB.colorValue=[C,M,Y,K];
}else{
//RGBでないスウォッチはスルー
}
}
}こちらのスクリプトは、実行すると[スウォッチ]パネルのRGBスウォッチが一括でCMYKに変更されます。小数点以下が四捨五入されるのは同様です。
広告