【Photoshop】レイヤーマスクの表示/非表示をレイヤーカンプで管理する
公開日:2018年1月24日
本年もよろしくお願いします。
さて、記事のタイトルに記載したようなことがあったので大変感激しています。レイヤーカンプでマスクの表示/非表示まで設定できたなんて今まで知らなかったんだYo。
下記のようなイラストを描いていたんですが、ベストを着ている状態のときはシャツを隠したい。ただシャツのレイヤーは、襟元部分などはベストを着ている状態でも表示されていないといけません。
 title=”該当箇所のみ非表示にしたい”/>
title=”該当箇所のみ非表示にしたい”/>
ただ消すのでは復旧が難しくなる、ベスト/シャツの表示/非表示を切り替えるだけではシャツは脱げてしまう、となると必然的にシャツのレイヤーグループにレイヤーマスクを設定して袖部分を隠す必要が出てきます。
必要な表示状態は「ベストのときはシャツの“一部”を非表示」「シャツのみのときはベストを非表示」の2パターン。これはレイヤーカンプの出番です。
作業手順
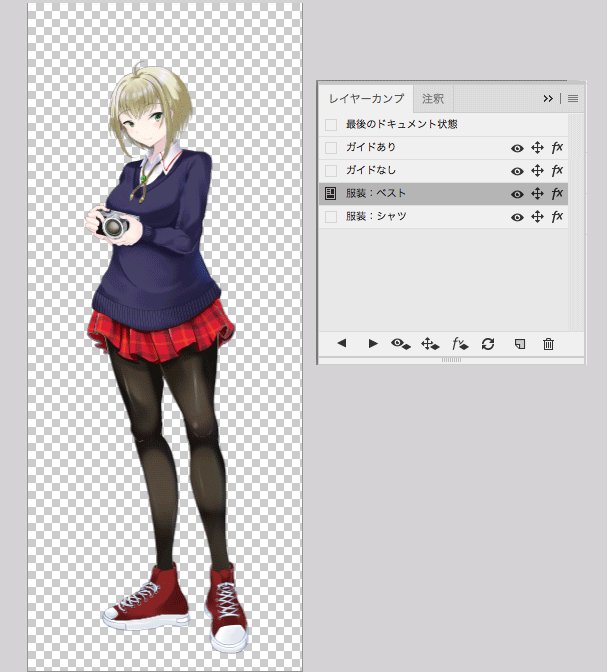
1.ベストのレイヤーグループを「表示」にし、シャツのレイヤーグループには、袖部分を隠したレイヤーマスクを設定しておきます(①)。この時点の表示状態をレイヤーカンプに「服装:ベスト」で登録します(②)。
 title=”レイヤーカンプに「服装:ベスト」を”/>
title=”レイヤーカンプに「服装:ベスト」を”/>
レイヤーカンプ登録時には、[レイヤーに適用]の[表示/非表示]にチェックを入れます。このチェックが重要で、レイヤーマスクのON/OFFを認識してくれるようになります。
![[レイヤーに適用]の[表示/非表示]にチェック](../images/20180124/20180124-03.jpg) title=”[レイヤーに適用]の[表示/非表示]にチェック”/>
title=”[レイヤーに適用]の[表示/非表示]にチェック”/>
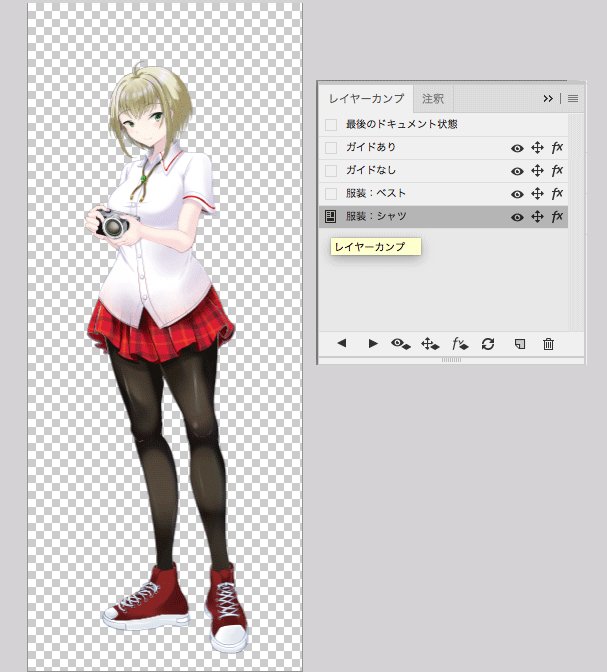
2.シャツのみの場合は、ベストのレイヤーグループを非表示に(①)、シャツのレイヤーグループに設定したマスクをOFF(レイヤーマスクサムネイルを[Shift+クリック])して(②)、「服装:シャツ」でレイヤーカンプに登録します(③)。
 title=”シャツのみの場合”/>
title=”シャツのみの場合”/>
3.シャツの一部非表示ができるようにレイヤーカンプを設定したので、[レイヤーカンプ]パネルで服装の切り替えができるようになります。
 title=”レイヤーカンプの切り替えで服装バリエーション”/>
title=”レイヤーカンプの切り替えで服装バリエーション”/>
これまでレイヤーカンプでマスクの表示/非表示まで設定できるのは知りませんでした。
レイヤーカンプを作っておけばInDesignでも表示状態を切り替えられるため、「複数バリエーションの画像を用意しておく」「オブジェクトレイヤーオプションでそれぞれ切り替える」をする手間が省けます。レイヤーカンプはちょっとした作業の省力化のために、もう少し掘っておきたい機能です。
広告