【Photoshop/CEP】特定の文字列があるレイヤーカンプのみをpngで出力する
公開日:2018年2月8日
CEP Extensions版(2018.05.28追記)
パネルにしました。手順自体はスクリプト版とほとんど同じです。
対応バージョンはPhotoshop CC2015~2018。
インストール方法
Anastasiy’s Extension ManagerまたはZXPInstallerを使います。
.zxpファイルのインストール方法 | Blue-Scre{7}n․net | よそいちのDTPメモ
手順
- ドキュメントにレイヤーカンプがある場合、パネルの[ドキュメントのレイヤーカンプ一覧]にレイヤーカンプ名が表示されます※。
- 書き出したいレイヤーカンプの名称に含まれる文字列を[検索文字列]に入力して、「検索してレイヤーカンプを書き出す」ボタンをクリックすると、該当するレイヤーカンプがpngで書き出されます。
スクリプト版(2018.2.23現在)
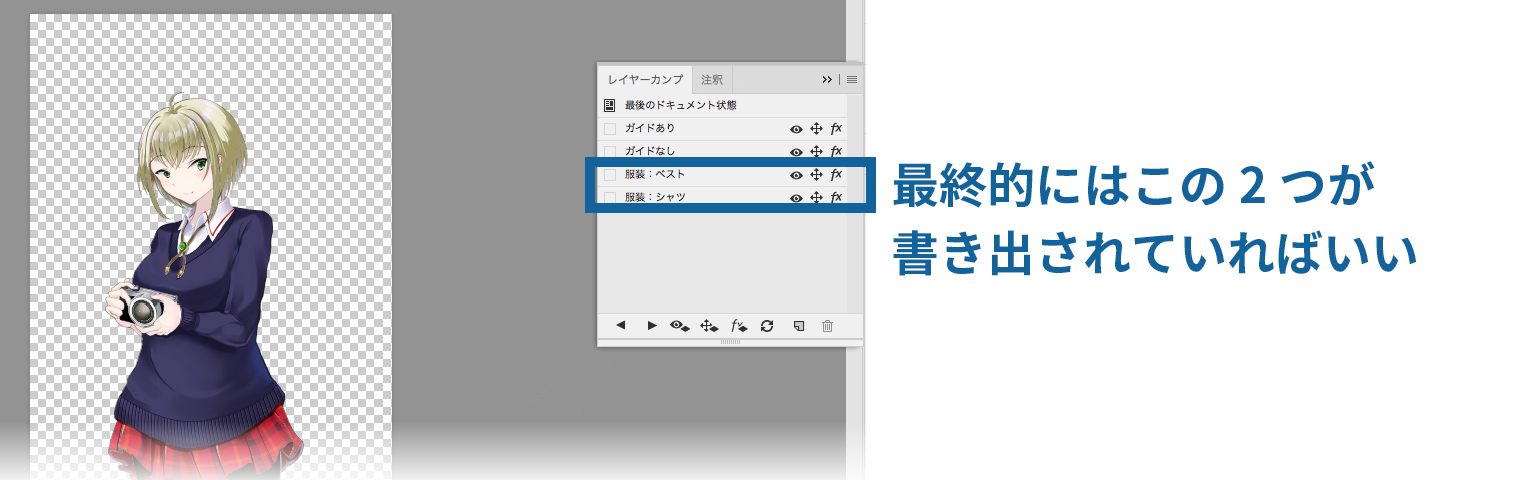
この間のレイヤーカンプ記事で使用したこのファイル、レイヤーカンプは4種あります。最終的に必要なのは服装のバリエーションなので、レイヤーカンプ名が「服装:〜」となっているものだけあればいいわけです。

このファイルの場合は服装は2種類なので選択して書き出してもさほどの手間ではありませんが、他にいくつもあると面倒です。そこで、特定の文字列のあるレイヤーカンプからpngを書き出すスクリプトを作成しました。
手順
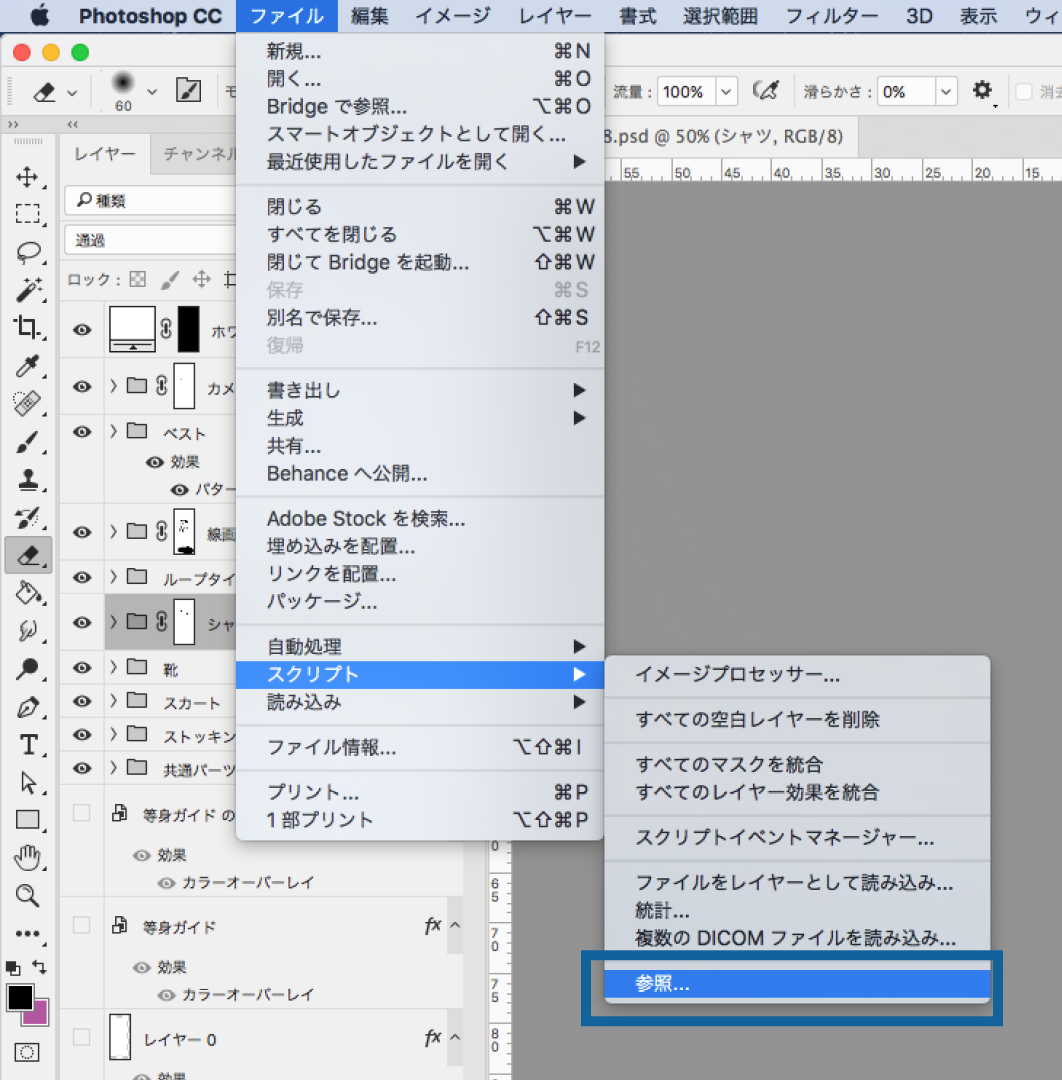
- 該当のファイルを開いて、[ファイル]メニューの[スクリプト]から[参照…]を選択

- スクリプトを選択して実行
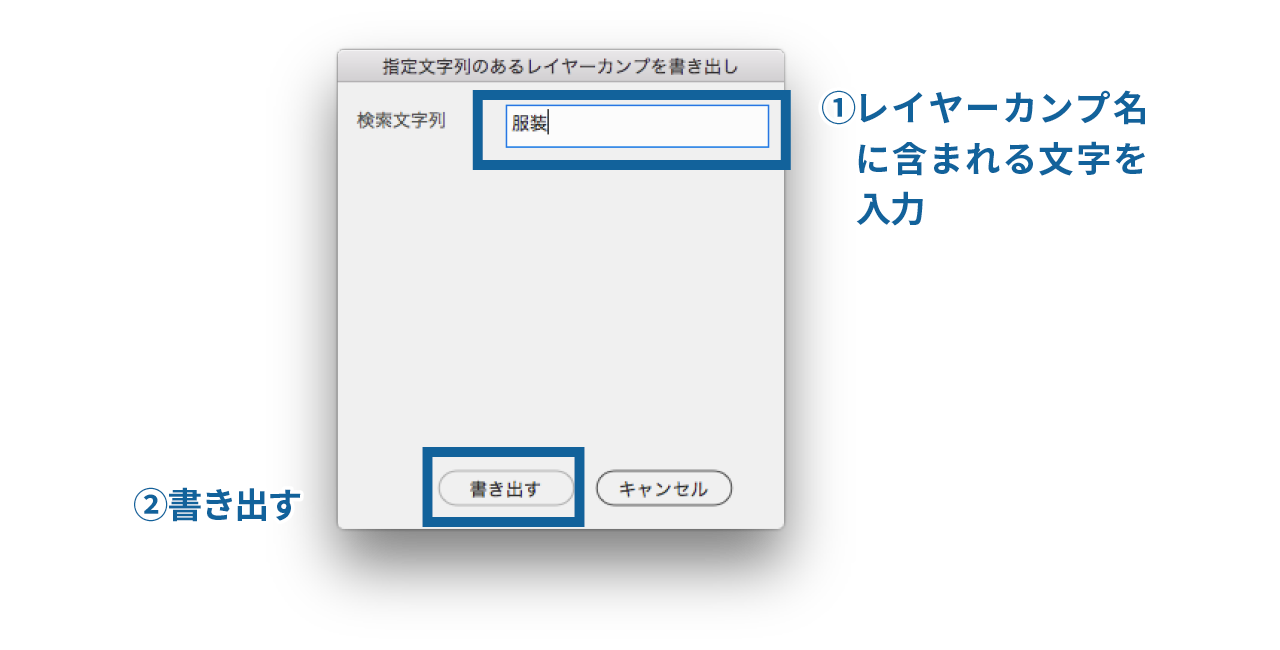
- ダイアログが表示されます。[検索文字列]の入力フィールドに、レイヤーカンプ名に含まれる文字列を入力(①)※して、[書き出す]ボタンを選択(②)
- 入力した文字列の含まれるレイヤーカンプがpng形式で書き出されます。

※正規表現も可能。たとえば、レイヤーカンプ名に数字を使用していて、それら全てを書き出したい場合は[0-9]+と入力すればそれらが対象になる
スクリプト本文
#target photoshop
//特定の文字列があるレイヤーカンプのみをpngで出力する
//レイヤーカンプは制作中の更新とかあるはずなので、書き出し後にドキュメントは閉じない方向で
//2018.2.23 ファイルによっては●●のコピー.pngで保存するとしてダイアログが出るのでpng書き出しの方法を[Web用に保存]による書き出しに変更
//UI作成
var dlg = new Window('dialog', '指定文字列のあるレイヤーカンプを書き出し', [100,300,400,600],true);
dlg['item5'] = dlg.add('statictext', [12,16,111,32],'検索文字列');
dlg['find'] = dlg.add('edittext', [113,15,290,44],"",{multiline:false,index:1});//親フォルダ名を入力
//dlg['close']=dlg.add('checkbox', [12,55,270,72],'書き出した後ドキュメントを閉じる');
dlg['exp'] = dlg.add('button', [63,260,164,283],'書き出す', {name:'cancel',index:7});
dlg['cancel'] = dlg.add('button', [169,260,270,283],'キャンセル', {name:'ok',index:6});
dlg.center();
dlg.show();
var findchr=dlg['find'].text;
dlg['exp'].onClick= exp();
//キャンセルボタンを押したら閉じる
dlg['cancel'].onClick=function(){
dlg.close();
}
//書き出し処理の関数
function exp(){
var doc=app.activeDocument;
var layComps=doc.layerComps;
var docPath=decodeURI(doc.path);
var docName=doc.name;
for(var i=layComps.length-1; i>-1; i--){
if(layComps[i].name.match(findchr)!=null){
var newFile=docName.replace(/.psd/g,"-"+layComps[i].name+".png")
var saveDir=new Folder(docPath+"/"+newFile);
var saveFile=new File(saveDir);
var SaveOpt=new ExportOptionsSaveForWeb();
with(SaveOpt){
format = SaveDocumentType.PNG;
includeProfile=true;
PNG8=false;
interlaced = true;
transparency=true;
}
layComps[i].apply();
doc.exportDocument(saveFile,ExportType.SAVEFORWEB,SaveOpt);
}else{
//該当しない場合はスルー;
}
}
doc.save();
}
広告