【Illustrator】マージンガイドをパパッと作るエクステンション「GuideMan」
公開日:2019年5月24日
Illustratorでアートボードサイズの長方形を作成する方法をDTP Transitさんが書いていました。確かに、こういう操作って一発でしたいですよね。
この派生で、名刺やチラシなど天地左右にマージンをとったガイドがほしいときもまた多いものです。今回この記事で書くのは、そんなマージンガイドをクリック一発!で作成するエクステンションです。
主な機能
マージンガイド作成
現在のアートボードに対し、天地左右に同じ幅のオフセットを設定したガイドを作成します。
オフセット幅は任意設定可能
パネルの[オフセット]に値を入力することで、オフセット幅は変更できます。単位はドキュメントの設定に準じ、ミリ、ピクセル、ポイント、パイカ、級に対応しています。
現在のアートボードに対し、天地左右に同じ幅のオフセットを設定したガイドを作成します。
リリースノート
2019.05.24 | v1.0.1リリース
開発支援
動作確認バージョン
Illustrator CC 2019
インストール方法
当サイトの「.zxpファイルのインストール方法」に記載しています。
余談
名前の由来はグリッドマン
使い方
1.メニューバーの[ウィンドウ]から[エクステンション→GuideMan]をクリック
![[エクステンション→GuideMan]をクリック](https://blue-screeeeeeen.net/images/20190524/20190524-2322.png)
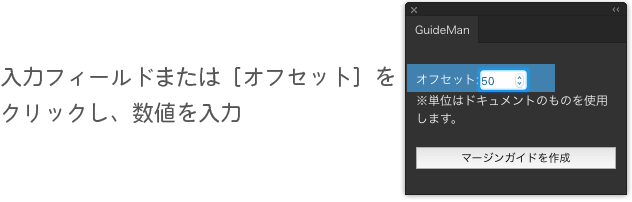
2.[GuideMan]パネルの入力フィールドをクリック([オフセット]をクリックでも可)して、数値を入力

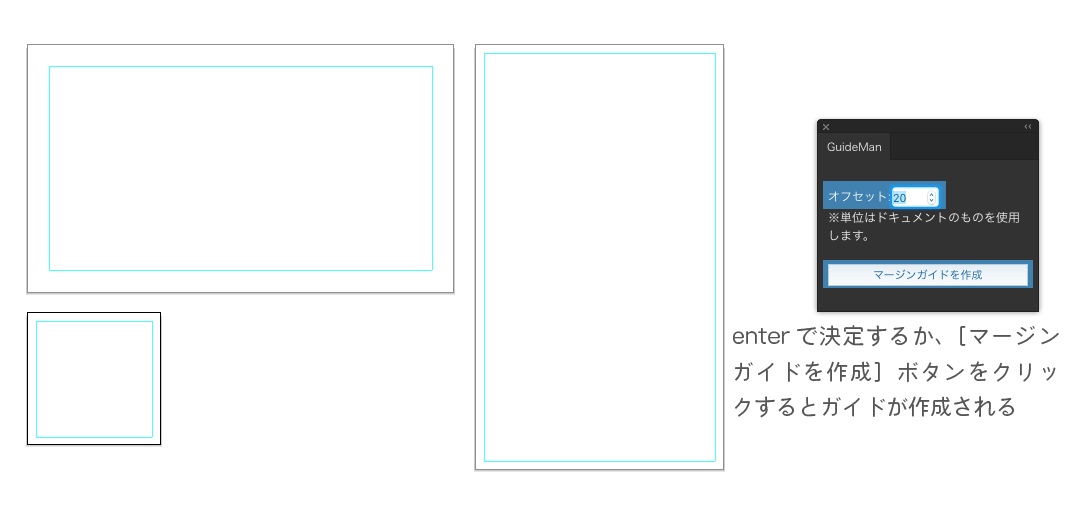
3.enterで決定するか、[マージンガイドを作成]ボタンをクリックすると、現在操作しているアートボードサイズとオフセット値を元にガイドが作成されます。
※ミリ、ピクセル、ポイント、パイカ、級に対応しています。

スクリプト版
スクリプト版GuideManは、ダイアログを表示してオフセット値を入力することでマージンガイドを作成します。
スクリプト本文は長いので、急ぐ方はこちらからダウンロードしてください。
/*
GuideMan(スクリプト版)
2019.05.24 v1.0.1
よそいち
*/
//現在のアートボードを求める
var doc=app.activeDocument;
var ab=doc.artboards;
var abId=ab.getActiveArtboardIndex();
var activeAb=ab[abId];
//アードボードの座標を求める
var abRect=activeAb.artboardRect;
var x1=abRect[0];
var y1=abRect[1];
var x2=abRect[2];
var y2=abRect[3];
//表示する単位を設定
switch(doc.rulerUnits){
case RulerUnits.Millimeters:
var unit="mm";
break;
case RulerUnits.Points:
var unit="pt";
break;
case RulerUnits.Pixels:
var unit="pixel";
break;
case RulerUnits.Inches:
var unit="インチ";
break;
case RulerUnits.Qs:
var unit="Q";
break;
case RulerUnits.Picas:
var unit="パイカ";
break;
default:
var unit="";
break;
}
//オフセット値を設定
var prmpt=prompt("オフセット値を入力(単位:"+unit+")","");
if(prmpt!=null){
try{
//全角数字対応
var prrep = prmpt.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 0xFEE0);
});
var offset=Number(prrep);
}catch(e){
}
}
//単位ごとの条件分岐
switch(doc.rulerUnits){
case RulerUnits.Millimeters:
var coefficient=0.35278;
var offsetInt=parseFloat(offset)/coefficient;
break;
case RulerUnits.Points:
case RulerUnits.Pixels:
var coefficient=1;
var offsetInt=parseFloat(offset)/coefficient;
break;
case RulerUnits.Inches:
var coefficient=72;
var offsetInt=parseFloat(offset)*coefficient;
break;
case RulerUnits.Qs:
var coefficient=1.41;
var offsetInt=parseFloat(offset)/coefficient;
break;
case RulerUnits.Picas:
var coefficient=12;
var offsetInt=parseFloat(offset)*coefficient;
break;
default:
break;
}
//長方形を作成
var lay=doc.layers[0];
var rect=lay.pathItems.rectangle(y1-offsetInt,x1+offsetInt,x2-x1-offsetInt*2,((y2-y1)*-1)-offsetInt*2);
rect.guides=true;広告