今までありがとうBrackets! VS CodeにおけるCEP Extensions開発環境構築
公開日:2021年3月6日 最終更新日:2022年6月23日

「Bracketsサポート終了するよ!」とAdobeから言われてしまったのでいい加減VS Codeを軸にしたエクステンション作りに移行しないとな、ということで。
実行環境
- OS:macOS Big Sur(11.2)
- チップ:Apple M1
- Adobe:CC 2021
- VS Code:1.54.1(M1にネイティブ対応したもの)、拡張機能Japanese Language Pack for Visual StudioCodeインストール済み
VS CodeはM1対応、AdobeはRosetta2で、というなんともチグハグかつめんどくさそうな環境で実行可能にできればWinでもIntel Macでも大丈夫だろうという判断。
手順
1. VS Codeの[拡張機能]から、「Adobe」と入力して表示される[CC Extension Builder]を選択し、インストール(この後小1時間この拡張機能どうやって動かすんじゃと格闘)。

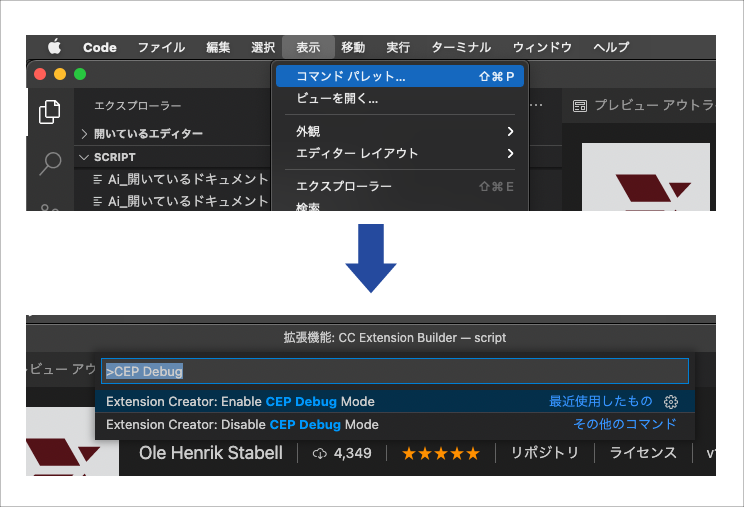
2.VS Codeを再起動して、command+shift+Pでコマンドパレットを表示。「CEP Debug」と入力すると、[Enable CEP Debug Mode]が表示されるので、これをクリックし実行。

3.続いてコマンドパレットで、「CC」と入力して表示される[Create a New CC Extension]をクリックし実行。

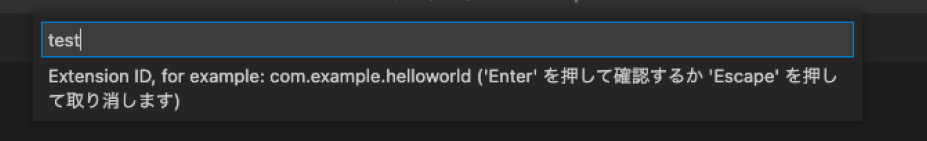
4.コマンドパレットに、作成するExtension ID(プロジェクトフォルダ名)を入力。ここでは「test」とし、Enterキーで次の工程に。

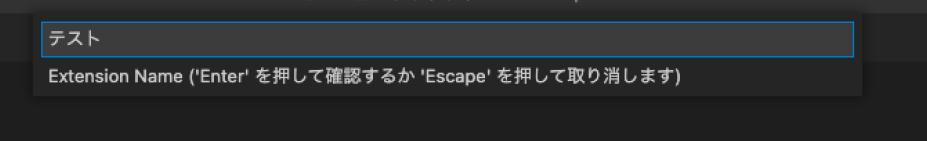
5.続いて、Extension Name(Adobeアプリで表示されるパネル名)を入力。ここでは「テスト」とします。

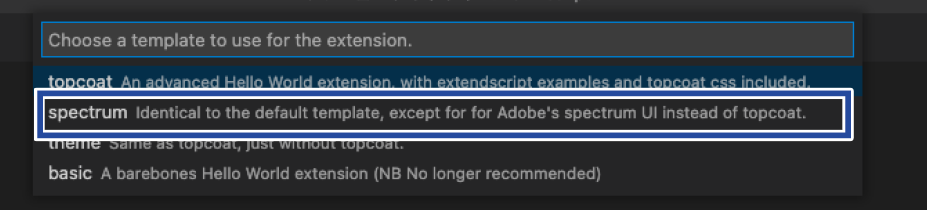
6.パネルのデザインを選択して実行。ここでは[spectrum]を選択しています。

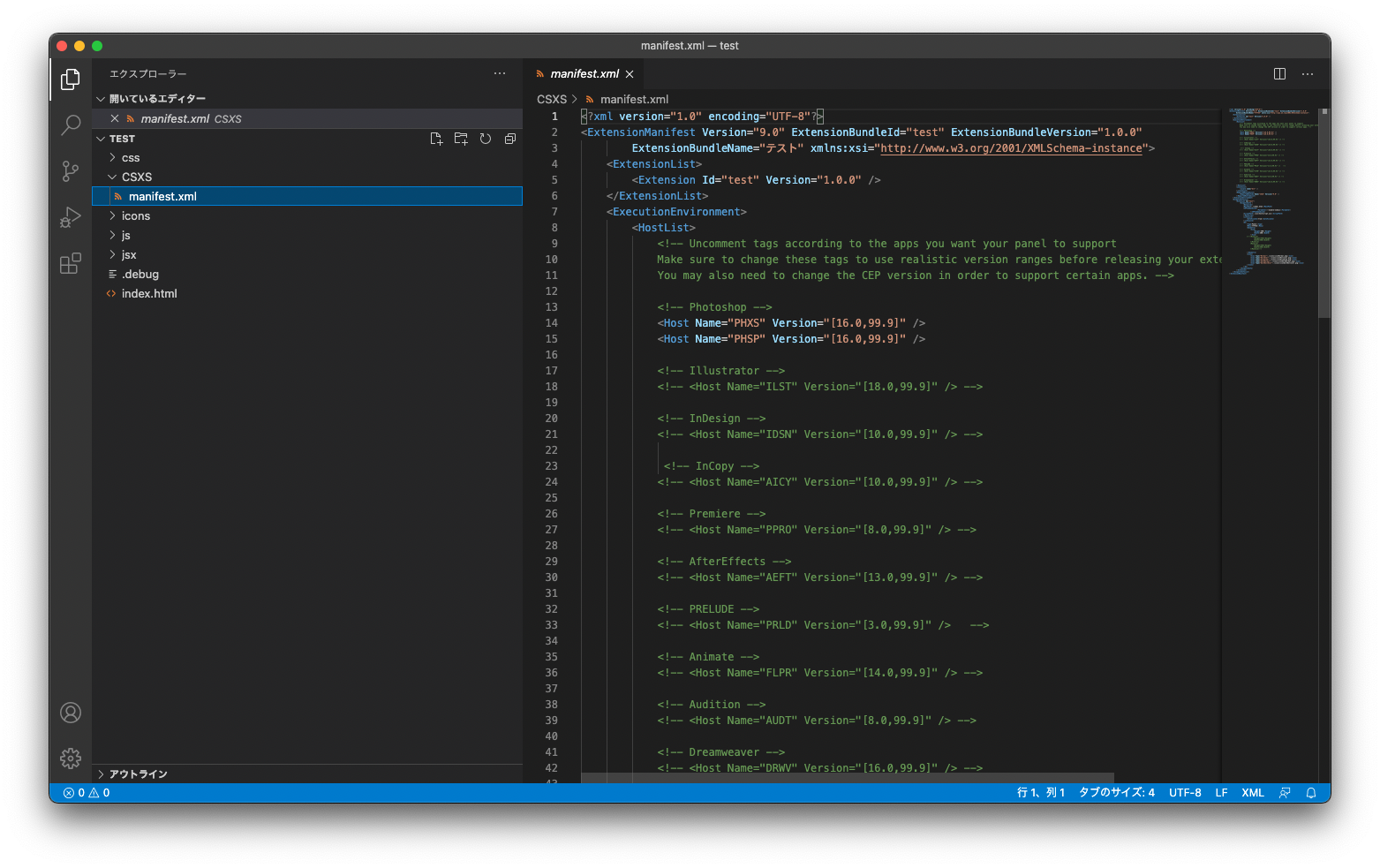
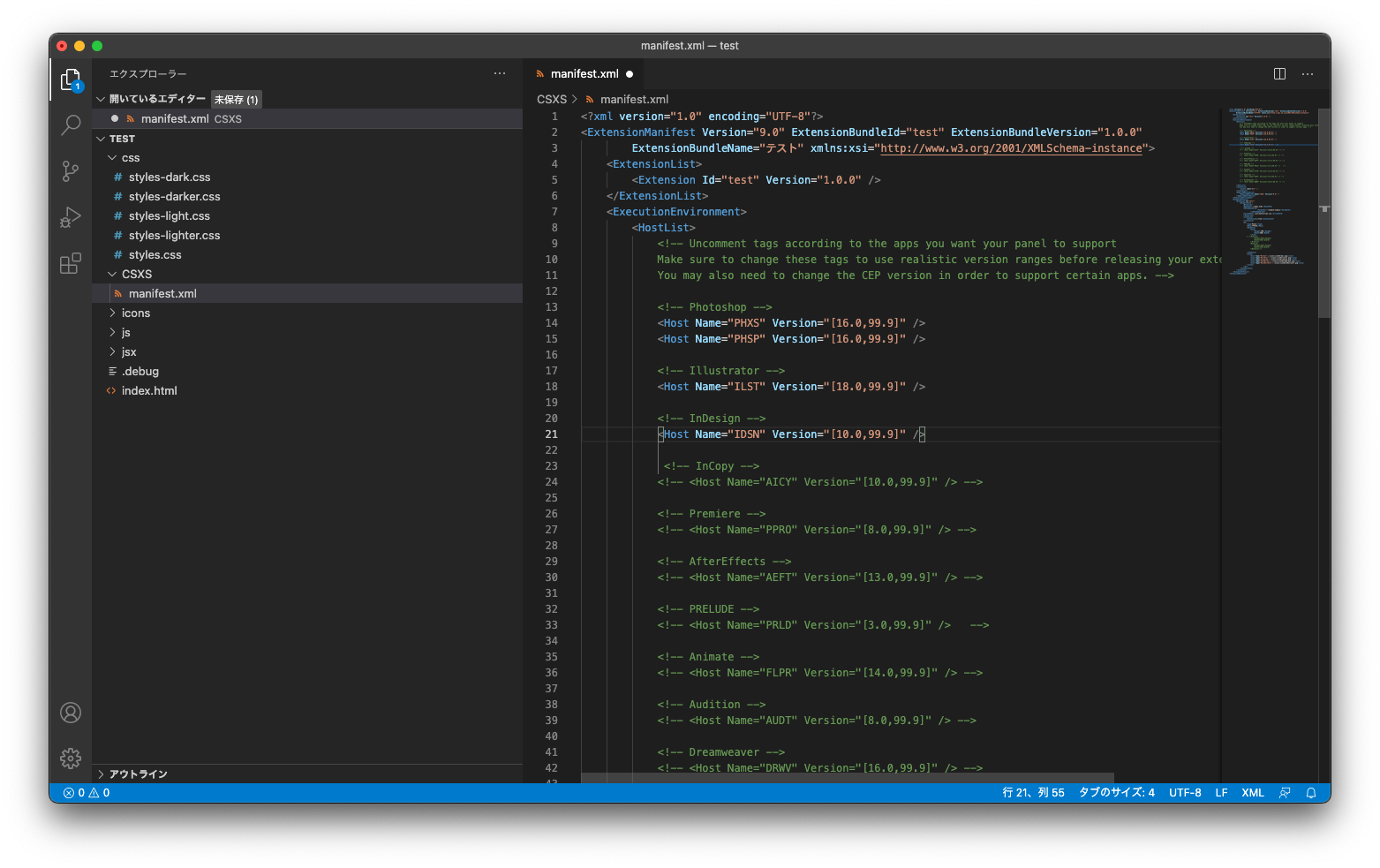
7.エクステンション用フォルダが新規ウィンドウで開きます。[CSXS]フォルダの[manifest.xml]をクリックして、Photoshop以外、ここではIllustratorとInDesignののコメントアウトを解除。


8.このxmlを保存し、該当のAdobeアプリケーションを起動します(ここではInDesign 2021を起動)。
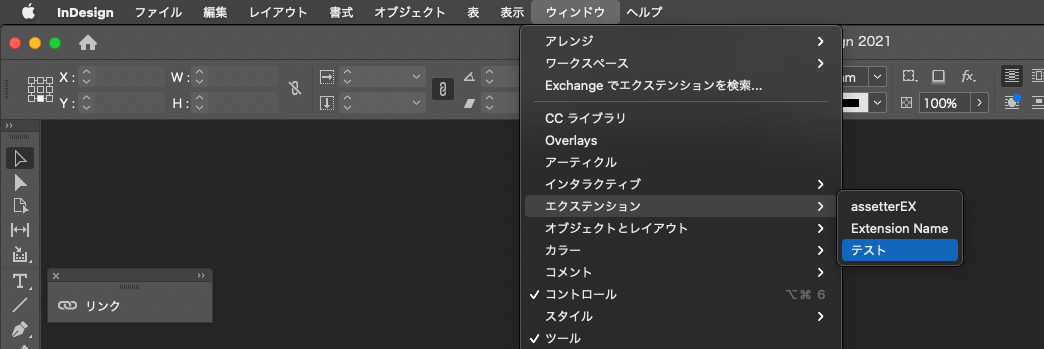
9.[ウィンドウ]メニューから[エクステンション]を選択※。先ほど作成した[テスト]をクリックします。

10.[テスト]パネルが表示されます。[Call ExtendScript]ボタンをクリックしてスクリプトが実行。アラートが表示されます。

※Photoshop 2021からは拡張機能にはUXPが推奨されているため、CEPを扱うときは[エクステンション(従来)]からパネルを表示します。
ここまで完了すれば晴れてVS CodeでCEPを開発できます。
現状、.zxpファイルのインストール方法で使っているAnastasiy’s Extension Managerで、InDesignで選択オブジェクトを画像で書き出すエクステンションはインストールも成功して動いています。よかった。
広告