【Illustrator】ラスター画像を使ってスマートフォンアプリ風アイコンを作る(A)
公開日:2012年11月6日
クリッピングマスクをかけたグループオブジェクトに効果を重ねて作る
まず、512px×512pxの画像を用意します。(正方形であればピクセル数は任意で)

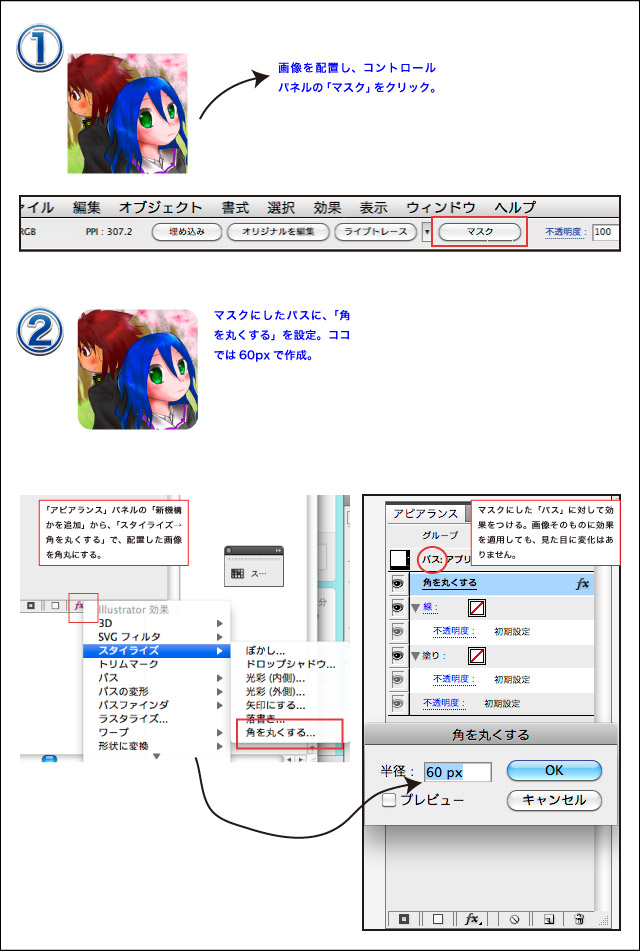
①写真を配置して、コントロールパネルの「マスク」をクリックします。
②クリッピングパスになっているオブジェクトを選択し、「効果→スタイライズ→角を丸くする」で任意の数値を入力。アイコンを角丸にしない場合は、この工程はスキップします。

③「アピアランス」パネルで、オブジェクトが「グループ」と表示されている状態から、効果を重ねていきます。
まず、「ドロップシャドウ」で影をつけます。数値はお好みで。
④光沢とする塗りを作ります。「アピアランス」パレットの「新規塗りを追加」を選択します。
④-1 この状態では、塗りが属性として存在しているだけで、見た目には出てきません。そこで、「新規効果を追加」から「形状に変換→角丸長方形(②の工程をスキップしている場合は長方形)」を選択します。すると、「塗り」属性に設定している色が現れます。
④-2 角丸を、アイコンの光沢になるように設定します。「新規効果を追加」「ワープ→下弦」、「パスの変形→変形」を使います。また、4.1で作成した角丸のサイズ調整、グラデーションの調整も行ないます。

これで出来上がりです。リンクされている画像を変更すれば、お気に入りの画像をアプリアイコン風にできます。

広告