【Illustrator】「変形」効果を使わずに文字に囲みをつける+注意点
公開日:2013年1月3日
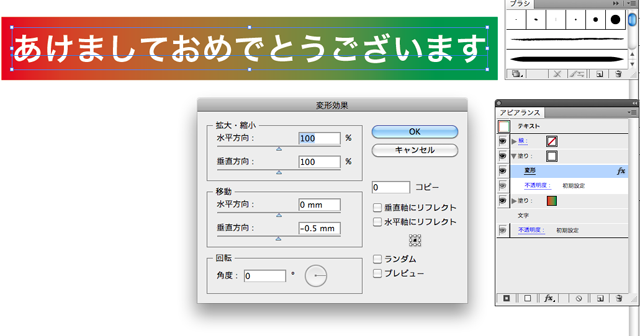
文字に囲みをつける際は、「効果」の「形状に変換→長方形」を使用することが多いと思います。ただ、この状態ですとテキストに使用している「塗り」に「変形」効果を使用して、天地センターにする必要があります。テキストオブジェクトを選択する際に、ちょっと分かりづらいです。


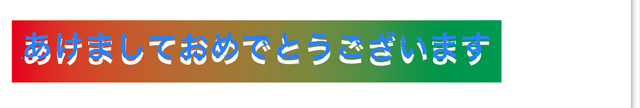
「効果」の「パスのアウトライン」を使用すれば、「変形」効果を使用せずに天地センターの囲みを作成できます。

この方法を用いれば、フォント・文字サイズを変更しても天地左右センターが維持されます。注意点もありますが。

はむこさんの検証
そこでさっきの今関さん方式。「長方形」かけるまえに、(塗りなので)「オブジェクトのアウトライン」かける。これだと「変形」による調整が不要で確かにスマート。途中で書体変わっても再調整がいらない。 twitter.com/hamko1114/stat…
— hamkoさん (@hamko1114) 12月 17, 2012
注意点
大石さんが「なんでやねんDTP[形状に変換]効果の形状オプション_Illustrator」にて検証しているように、「パスのアウトライン」「オブジェクトのアウトライン」を文字に使用して、「形状に変換」で「値に追加」を使用する場合は、文字のバウンディングボックスが基準になります。
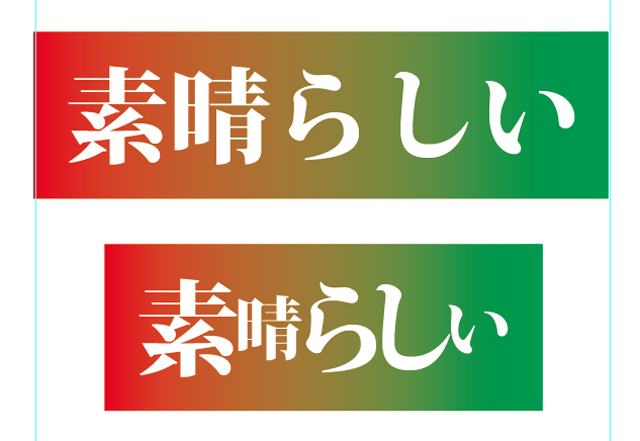
そのため、同じフォント/文字サイズ/字数でも、結果が一致しません。幅だけでなく、高さも異なります。カーニングや一部の文字サイズを変更すれば、当然結果は異なります。(上はヒラギノ角ゴ W6、12Qで作成、下は小塚明朝pro H、12Q)


文字サイズが同じ/テキスト内容が同じでも、フォントが異なれば結果も異なります。本記事で記載した機能は、囲み文字を一つだけ使用するぶんには、心強いですが、「等間隔で横に並べる」「複数の囲みを置き、それぞれフォントが異なる」といった場合には、高さ/幅に注意が必要です。テキスト自体が囲みの天地左右センターであっても、「他の囲みと高さが合わない」「同じ文字数なのに幅が違う」といった問題があり得ます。(上がヒラギノ角ゴpro W6、12Q。下がめんまフォント、12Qです。)

広告