【InDesign/JavaScript】選択したオブジェクトに囲みをつけるスクリプト
公開日:2014年9月23日
前回の「【InDesign】段間に罫線をひくスクリプト」の副産物としてできたスクリプトです。
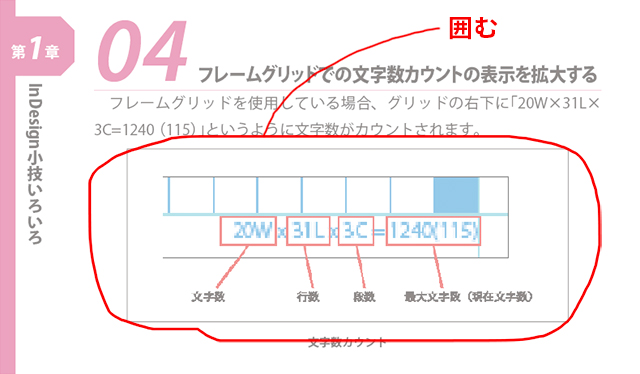
例えば、図のような「すでに罫線で囲んであるオブジェクトに対してさらに囲む」指定が入った時に役立つかと思います。グループオブジェクトに対しても囲みを付けることができました。

▲もう囲んどるわ…
動画
スクリプト本文(間隔線幅固定式:2014.10.28修正)
スウォッチの番号指定だと、スウォッチの順番によって色が意図しないものになることがあるので、[黒]を指定するように修正しました(修正箇所は太字にしています)
myFrame.strokeColor=app.activeDocument.swatches.itemByName(“Black”);//[スウォッチ]パネルの黒を指定
myFrame.contentType = ContentType.GRAPHIC_TYPE;//囲みをグラフィックフレームに変換。選択しやすくするため
注意点
スクリプトの「activePage」は、ドキュメント左下にある「ページボックス」に表示されているページ数を参照します。もしオブジェクトを選択してこのスクリプトを実行したとき変な位置に囲みができてしまったら、選択オブジェクトのあるページとページボックスに表示されているページ数が一致しているか確認します。

ダウンロード(2014.10.28修正版に差し替えています)
「Kakomi-Js-v2.zip」を解凍すると、「Kakomi-Nyuuryoku.jsx」(間隔、線幅入力式)と、Kakomi-Sitei.jsx(間隔1mm、線幅0.1mmに固定式)のふたつのスクリプトが入っています。用途に応じて使用してください。
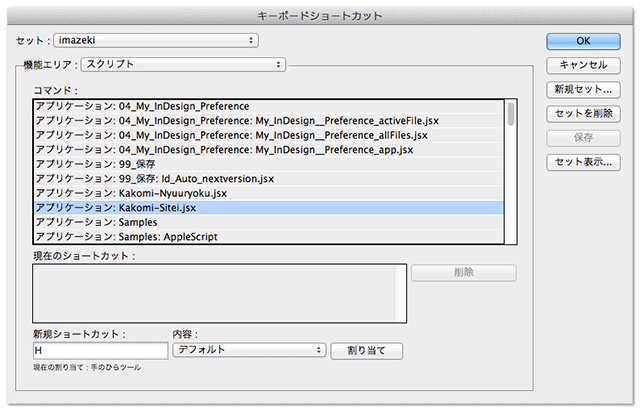
ちなみに私は、[手のひらツール]のショートカット[H]をこのスクリプトにわりあてることにしました。作業が捗るといいんですが。

広告