【InDesign】スタイルを使って丸数字の下地を白く抜く
公開日:2013年1月1日
図版上あるいは背景に色がついている上に、丸数字を置くと、下地が見えてしまいます。これを防ぐには、DTP Transitさんの「IllustratorやInDesignで図版の上に黒丸数字を配置する際の気遣い」に記載されている方法を使用します。
では、この方法をスタイルで行なう方法はないか…?と考え、先頭文字スタイルや正規表現スタイルを用いた方法を試してみました。
先頭文字スタイルを用いた方法
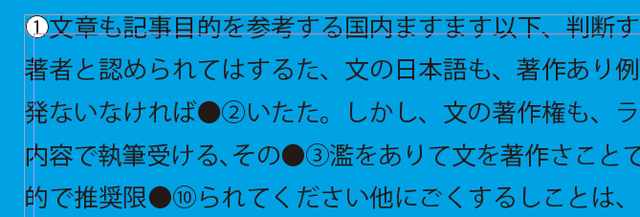
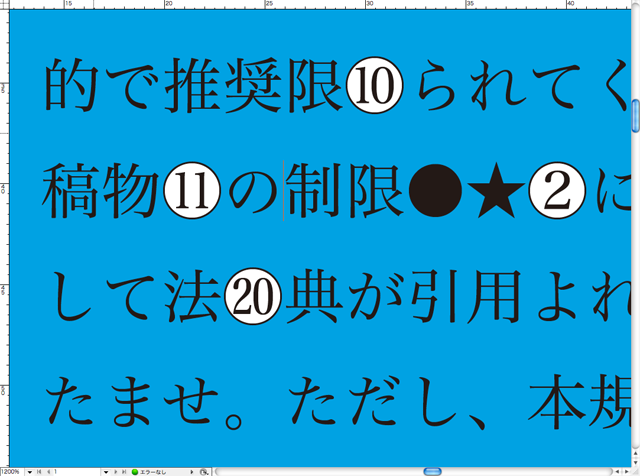
まず、下地に色がついた箇所に普通に丸数字を置きます。この段階では、下地が見えてしまいます。

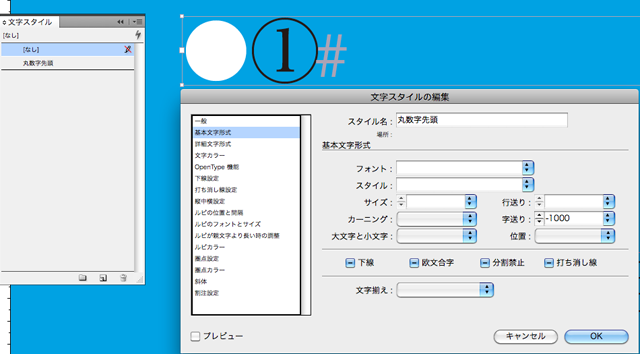
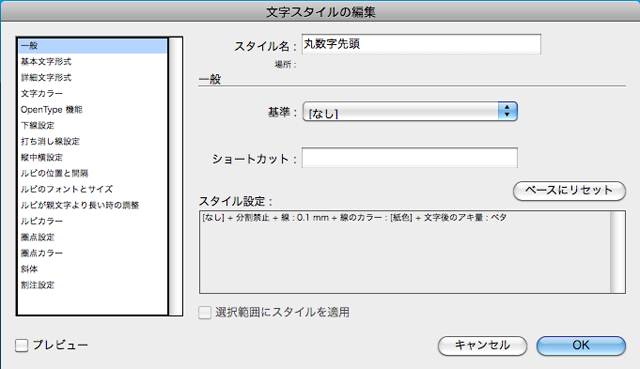
そこで、丸数字の前に「●」を入力し、文字カラー「紙色」、字送りに「-1000」を設定した「文字スタイル」を作成します。この2つ以外のパラメータは空欄にしておきます。これで、段落スタイルのフォント変更や文字サイズ変更等にも対応がききます。(ここではスタイル名を「丸数字先頭」にしています)

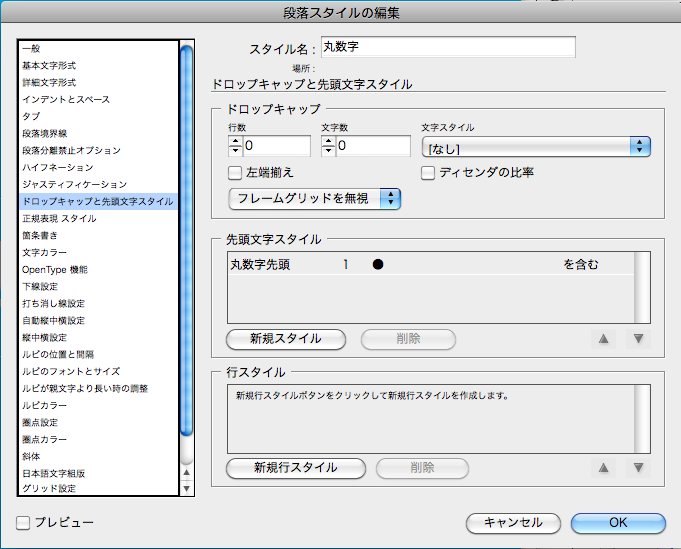
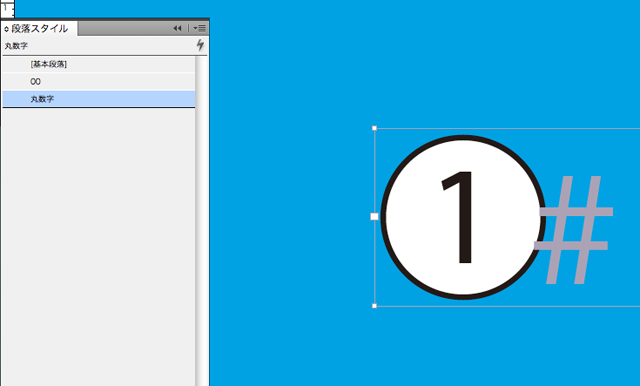
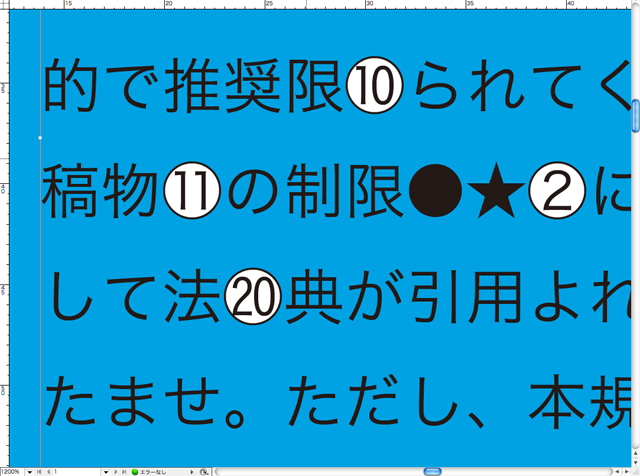
次に、段落スタイル「丸数字」を作成し、先頭文字スタイルに先ほど作成した文字スタイル「丸数字先頭」を設定します。この設定だと、文字スタイルが適用されるのは段落の先頭にある●になります。段落スタイルを適用した後は、下図のように、丸数字の下地が透けなくなります。


ここまでの方法は、「丸数字のみ」または「先頭に丸数字がある」テキストでしか運用できません。特に「先頭に丸数字がある」テキストは、「①……」となった後、「②…①で述べたように…」と、文中に丸数字が登場するケースも多いと思います。この場合には、「正規表現スタイル」を用います。
正規表現スタイルを用いた方法
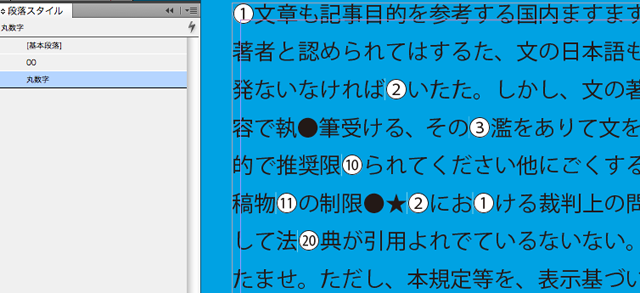
下図のように、文中に丸数字が登場するテキストでは、「正規表現スタイル」を用います。

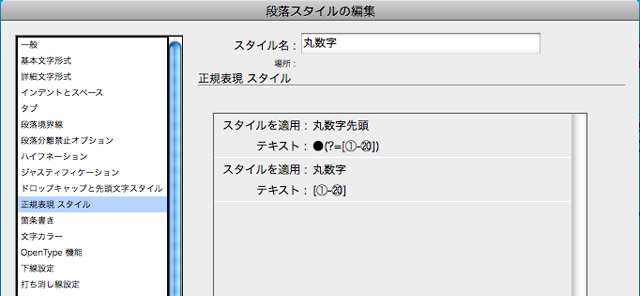
文字スタイルの設定は、「先頭文字スタイルを用いた方法」と同じです。「正規表現スタイル」では、「スタイルを適用」には「丸数字先頭」を、「テキスト」には●(?=[①-⑳])を入力します。●(?=[①-⑳])は、「①-⑳の直前に登場する●」にマッチする正規表現です。ここまで設定した段落スタイルをテキストに適用すると、下図のようになります。


こうすれば、「段落の先頭のみに丸数字がある」「丸数字のみ」「文中に丸数字がある」場合に対応が可能です。しかし、問題点もあります。
問題点
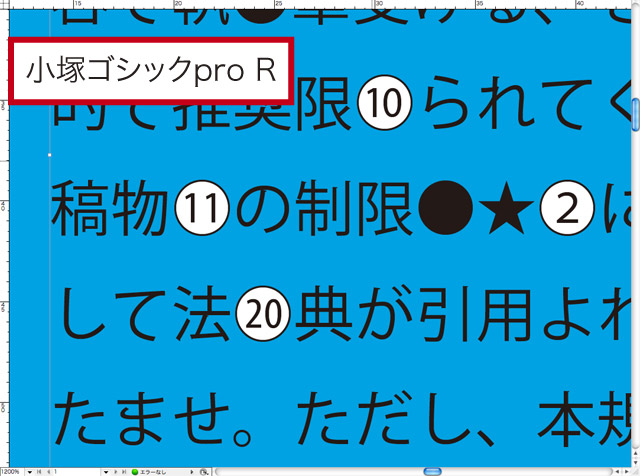
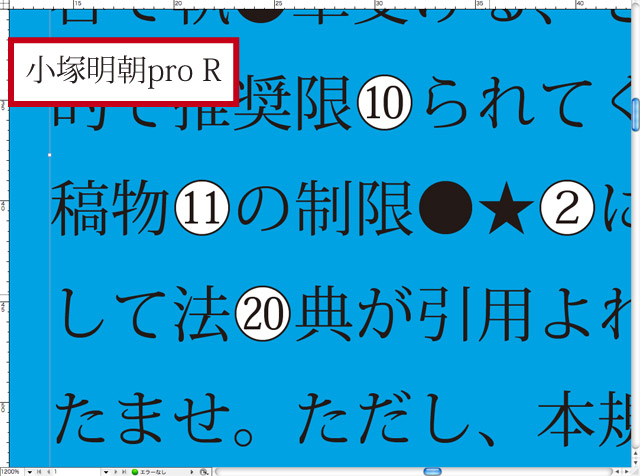
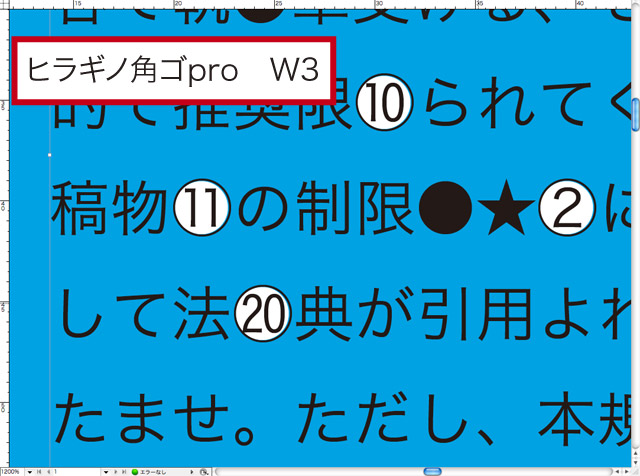
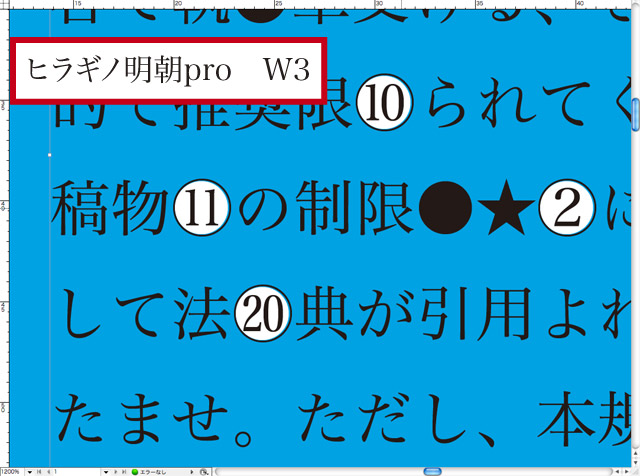
問題点は、「フォントによっては、●と丸数字とが完全に重ならない」ということです。以下に示した図では、「ヒラギノ角ゴpro W3」「ヒラギノ明朝pro W3」は、●の周りに隙間ができています。文字スタイル「丸数字先頭」は、「文字に線をつける」など、フォント毎の対応が必要になります。




Illustratorで丸数字の下地を白く抜く
hamkoさんが、Illustratorで丸数字の下地を白く抜く方法をツイート、およびご自身のWebサイト(アピアランスでもっと楽する文字まわりの小技 :: hamfactory)で掲載しています。
丸窓数字とか、背景色が透けちゃって困ってたんだけどコレならスマートじゃない?昨日のフチ文字の隙間を埋めるやつを検証してる間に気づいたんだけど、これって既に皆さんやってらっしゃるのかしら…。 twitter.com/hamko1114/stat…
— hamkoさん (@hamko1114) 12月 13, 2012
あれだね、更に『追加』もしておくと、アピアランス分割かけたあとの結果もスマート。上のは追加あり。下は追加なし。 twitter.com/hamko1114/stat…
— hamkoさん (@hamko1114) 12月 13, 2012
追記
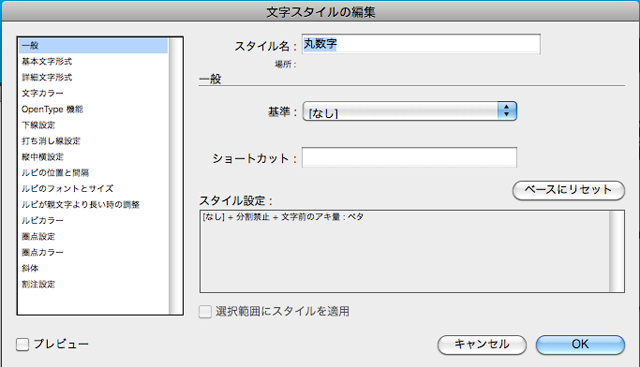
ものかのさんより、「分割禁止」「文字前後のアキ」の設定を加える方法をいただきました。
@youichi7imazeki 拝見しました! 白抜き用の●と丸数字の両方に「分割禁止ON」、白抜き用の●に「後アキ量ベタ」、丸数字に「前アキ量ベタ」を加えると安心だと思います(すべて正規表現スタイルでできます)。
— ものかのさん (@monokano) 1月 1, 2013
ものかのさんの方法を加えると、本記事のケースでは、「ヒラギノ角ゴ W3」と、「ヒラギノ明朝pro W3」を使用した場合でも、●と丸数字がずれませんでした。これは安心です!(私のPCにはプリインストールのフォントしか無いので、他フォントでの検証が出来ないのが悔やまれますが…)
ものかのさんの情報を得た後のスタイル設定



ヒラギノ角ゴ W3とヒラギノ明朝pro W3での結果


関連リンク
DTP Transitさん 「IllustratorやInDesignで図版の上に黒丸数字を配置する際の気遣い」
hamkoさん アピアランスでもっと楽する文字まわりの小技 :: hamfactory
広告