【InDesign】グループオブジェクトと「オブジェクトスタイル」の怪しい関係
公開日:2015年8月28日
グループオブジェクトにオブジェクトスタイルを適用したとき、そのグループ内にすでにオブジェクトスタイルが適用されているものがあった場合、グループ内の方はオブジェクトスタイルが外れてしまう…ではどうしようか? というエントリーです。
PCアプリ書籍など、スクリーンショットを解説する際には、下記のような図を作ります。

説明文、引き出し線などの「ひとつひとつ設定していては面倒」なパーツで構成されています。これらのパーツを効率よくつくるために[オブジェクトスタイル]を使っています。
では、このパーツをグループ化したオブジェクトを、「本文の増減に連動するようにする」必要が出てきた場合、[アンカー付きオブジェクト]の設定をします。
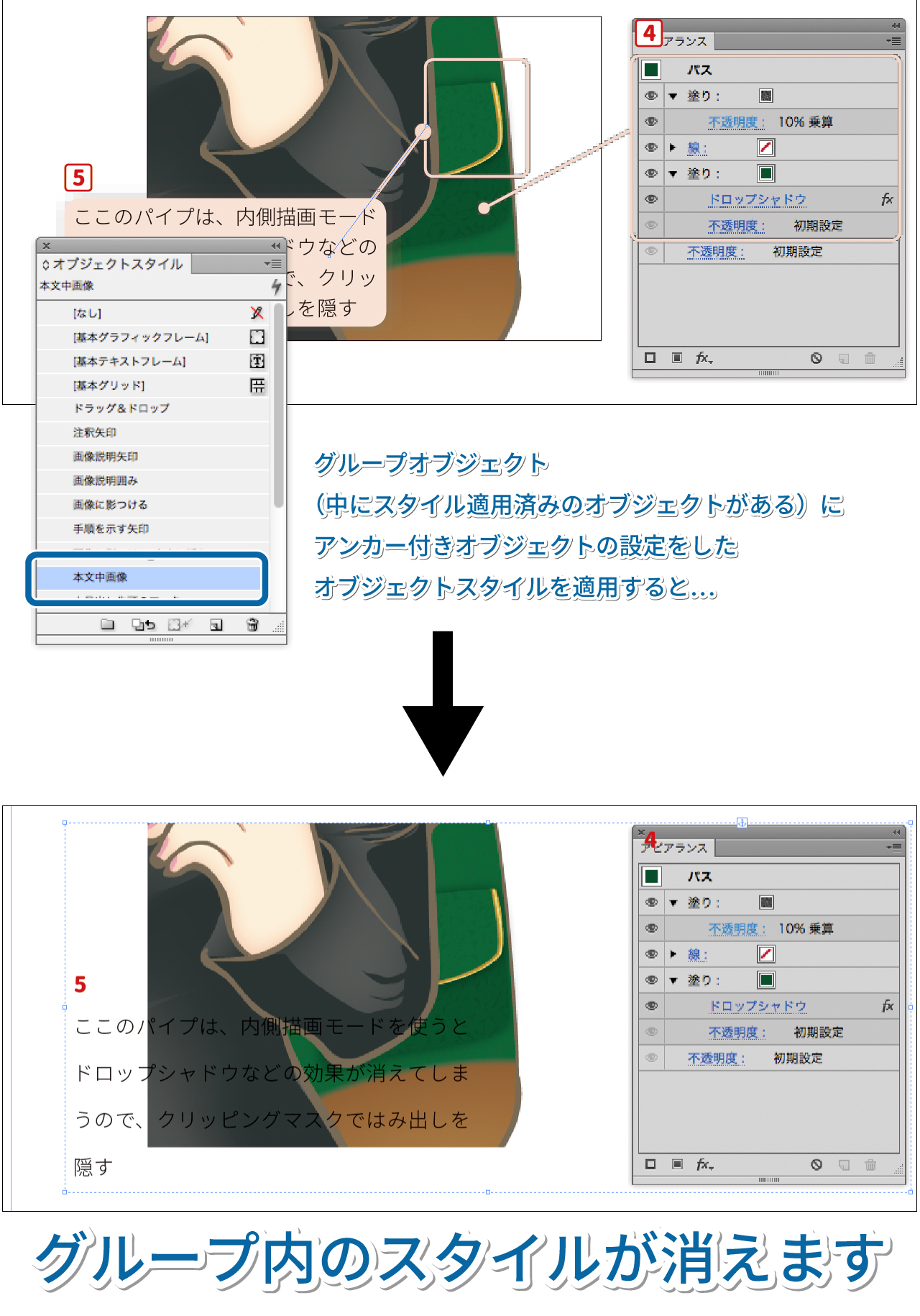
ただ、本文中にいくつもある場合、[アンカー付きオブジェクト]の設定をひとつずつしていくのも面倒なので、このグループオブジェクトにも「オブジェクトスタイル」を適用します。すると…

説明文や引き出し線に適用していたスタイルが吹き飛んでしまいました! キイーッ!!
グループ内のオブジェクトを選択して、該当のオブジェクトに再度スタイルを適用すればいいんですが、コレもパーツ数が多い場合非常に面倒です。
「グループ内のオブジェクトで面倒な思いをする」か「アンカー付きオブジェクトで面倒な思いをするか」のイヤ~な二択になってしまいました。「そうはいくか」とこれを解消する手段をスクリプト&キーボードショートカットに求めました。→20171011更新スクリプトの説明
解決策の検討
オブジェクトスタイルは、キーボードショートカットでサクッとスタイルを適用できるのが利点です。
しかし、前述したグループオブジェクトとオブジェクトスタイルの挙動では、キーボードショートカットを使っても十分な対処ができません。
スクリプトにはオブジェクトスタイルとは別にキーボードショートカットを割り当てられるので、これを活かしてアンカー付きオブジェクトを設定するスクリプトを作って対処します。
//アンカー付きオブジェクトにするスクリプト
//用途:スタイルを適用しているグループオブジェクトまたはオブジェクトの、スタイルを解除せずにアンカーにしたい場合
/*
anchoredObjectSettingsについて
anchorPoint アンカー付きオブジェクト位置基準点
horizontalAlignment X基準点
anchoredPosition アンカー位置
horizontalReferencePoint X基準
verticalAlignment Y基準点
verticalReferencePoint Y基準:行送りの先頭
spineRelative [ノド元を基準]のチェック
lockPosition [手動配置を防ぐ]のチェック
pinPosition [段の上下境界線内に納める]のチェック
*/
var selObj = app.selection[0];
//選択オブジェクトを「本文中の左右センター」にして、文章を挟んで回り込ませる関数
function ancrise(){
selObj.textWrapPreferences.textWrapMode = TextWrapModes.JUMP_OBJECT_TEXT_WRAP;
var ancObj=selObj.anchoredObjectSettings;//アンカー付きオブジェクトオプションを設定
ancObj.properties={
anchoredPosition:AnchorPosition.anchored,
spineRelative: false,
anchorPoint:AnchorPoint.TOP_CENTER_ANCHOR,
horizontalAlignment:HorizontalAlignment.centerAlign,
horizontalReferencePoint:AnchoredRelativeTo.columnEdge,
verticalAlignment :VerticalAlignment.CENTER_ALIGN,
verticalReferencePoint:VerticallyRelativeTo.TOP_OF_LEADING,
lockPosition:false,
pinPosition: false
}
}
try{
if(selObj.anchoredObjectSettings.anchoredPosition == AnchorPosition.anchored){
alert("すでにアンカー付きオブジェクトです")//★解除にするかアラートにするか。デフォルトはアラート。
//selObj.anchoredObjectSettings.releaseAnchoredObject();
}else{
app.doScript(ancrise, ScriptLanguage.javascript, [], UndoModes.fastEntireScript);
}
}
catch(e){
//通常のオブジェクトには何もしない
};このスクリプトを「Anchor.jsx」として、「/Users/[ユーザー名]/Library/Preferences/Adobe InDesign/[バージョン]/ja_JP/Scripts/Scripts Panel」に保存します。
Windowsは「C:\Program Files (x86)\Adobe\Adobe InDesign [バージョン]\Scripts\Scripts Panel」、64bit対応のInDesignを使っている場合は「C:\Program Files\Adobe\Adobe InDesign [バージョン]\Scripts\Scripts Panel」に保存します。
キーボードショートカットの設定
続いて、スクリプトにショートカットを設定します。編集メニューの[キーボードショートカット]を選択し、[キーボードショートカット]ダイアログを表示します。
![[キーボードショートカット]](https://blue-screeeeeeen.net/images/20150828/20150828-03.jpg)
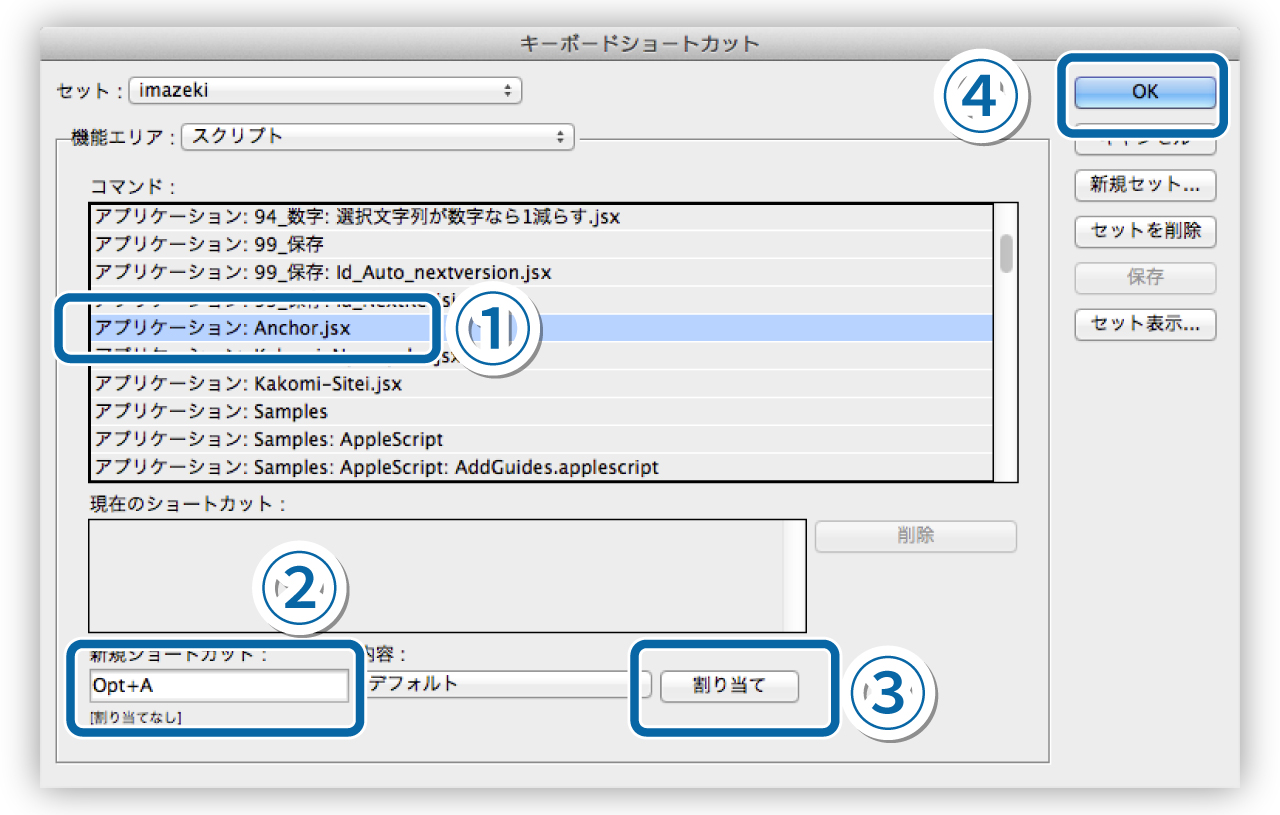
ダイアログの[機能エリア]プルダウンメニューから、[スクリプト]を選択し、先ほど保存した「Anchor.jsx」を探します。

「Anchor.jsx」を見つけたらそれを選択し(①)、[新規ショートカット]の入力フィールドで任意のショートカットを入力します。(例では[option+A(nchor)])(②)
[割り当て]を選択し(③)、[OK]を選択してダイアログから抜けます(④)。

それではやってみよう!
では、先ほどのグループオブジェクトを本文に連動するように、しかもサクッと設定します。
あまり労力をさかずに、「スタイルがすでに適用されているグループオブジェクト」をアンカー付きオブジェクトとして挿入できました。
スクリプトをこう使うのはちょっともったいないような気もしますが、ショートカットが設定できる点を活かし「スタイルの代わり」として使用しました。
あとはアンカー付きオブジェクトにこのスクリプトを使ったら、解除になるようにできればもっといい気がします。
(2017.10.11追記)スクリプトにアンカー付きかそうでないかの判別を追加しました。 それに伴い、旧バージョンのスクリプトはこちらに移動しています。
新しい方のスクリプトについて
「選択したオブジェクトがアンカー付きオブジェクト:カスタムかどうか」を判定し、○ならアラート(解除)、「インライン」または「行の上」ならこのスクリプトの設定で「アンカー付きオブジェクト:カスタム」にするスクリプトです。
通常このスクリプトは「アンカー付きオブジェクト:カスタム」を選択した場合にはアラートが出る設定にしています。アンカー解除したい場合は、スクリプト38行目~39行目の
alert("すでにアンカー付きオブジェクトです")//★解除にするかアラートにするか。デフォルトはアラート。
//selObj.anchoredObjectSettings.releaseAnchoredObject();を、以下の記述に書き換えて使います(38行目をコメントアウトし、39行目のコメントアウトを外す)。
//alert("すでにアンカー付きオブジェクトです")//★解除にするかアラートにするか。デフォルトはアラート。
selObj.anchoredObjectSettings.releaseAnchoredObject();広告