【InDesign】アンカーつきオブジェクトをスクリプトで取得
公開日:2020年5月20日
アンカー付きオブジェクトをスクリプトで取得するときに手こずったので、留意事項を書いています。
アンカー付きオブジェクトを取得するにあたって困ったこと
アンカー付きオブジェクトは、ドキュメントからallPageItemsやpageItemsで取得することができません。
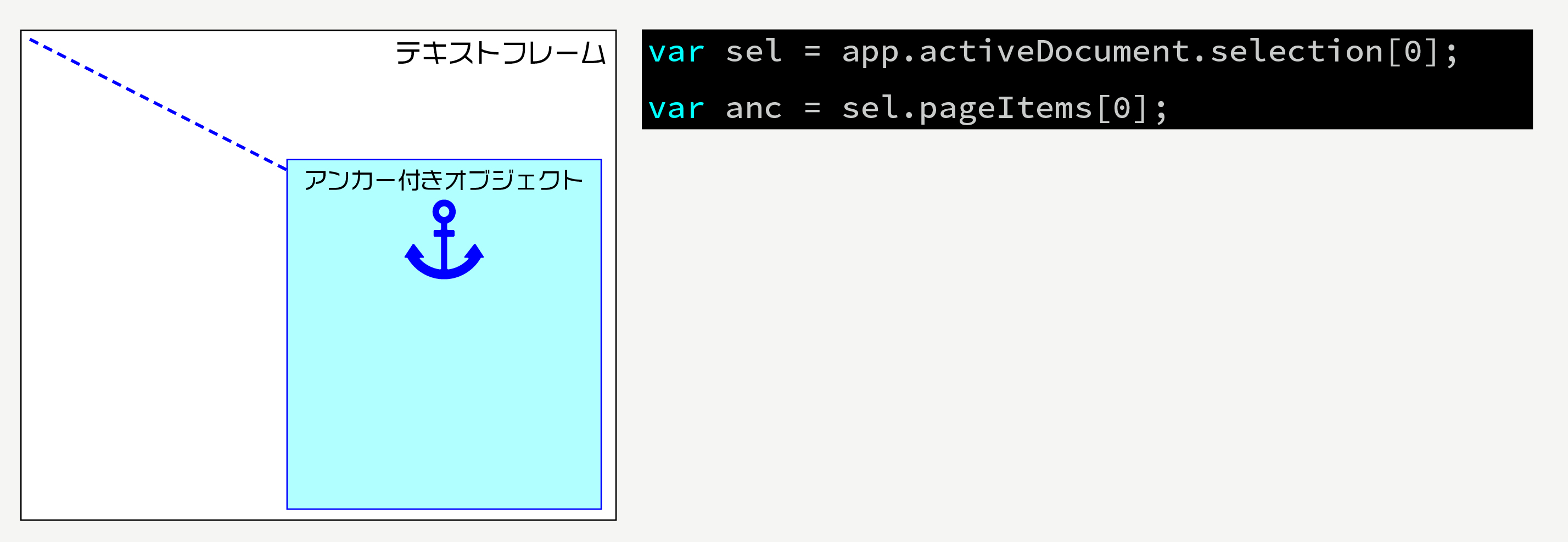
あくまでも、「ドキュメントに置いてあるテキストフレームに挿入したオブジェクトを取得」というアンカー付きオブジェクトを入れる際の手順を、コードを書くときにも意識する必要がありました。
ここでハマること幾星霜…

選択オブジェクトの中のpageItemを取得できるようにコードを書く必要がある。

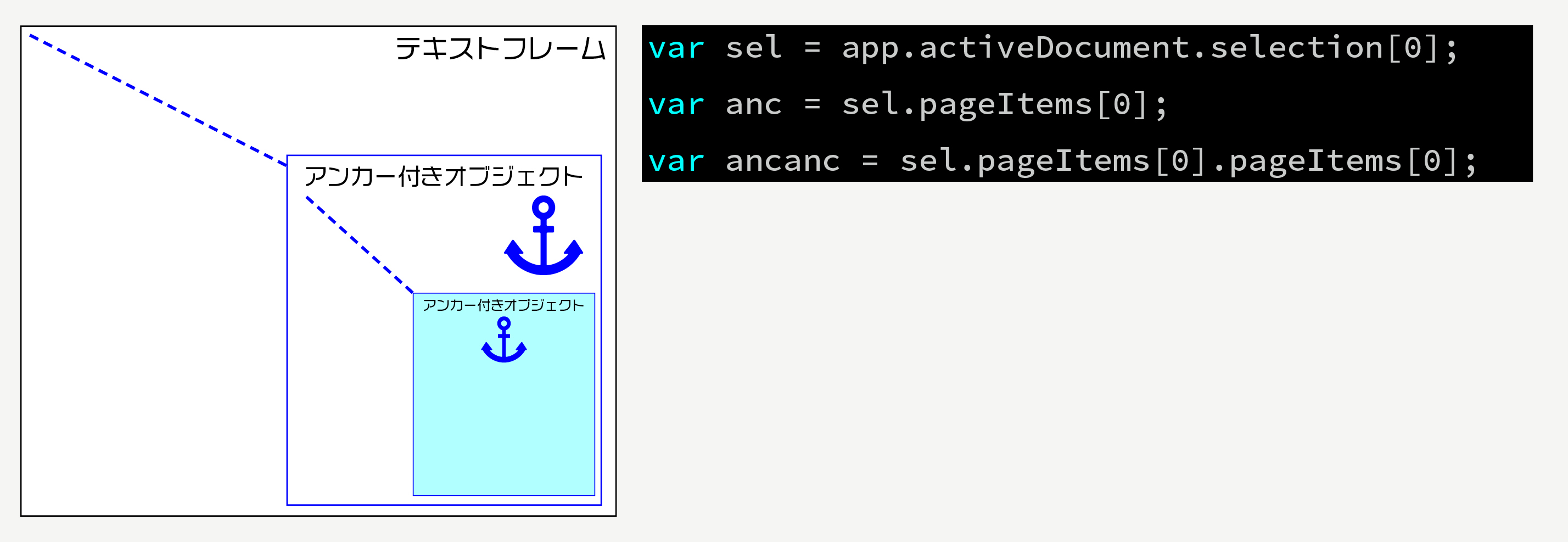
更にアンカー付きオブジェクトが挿入されている場合。ちょっと面倒
実践:選択したテキストフレーム内の[カスタム]で配置されているアンカー付きオブジェクト数を取得
var doc=app.activeDocument;
var sel=doc.selection[0];
var ancs=[];
for(var i = 0;i < sel.pageItems.length;i++){
if(sel.pageItems[i].anchoredObjectSettings.anchoredPosition == AnchorPosition.anchored){
ancs.push(sel.pageItems[i]) ;
}
}
alert(ancs.length);
/*アンカー付きオブジェクトの「親文字からの位置」
sel.pageItems[i].anchoredObjectSettings.anchoredPosition
AnchorPosition.INLINE_POSITION インライン
AnchorPosition.anchored カスタム
AnchorPosition.ABOVE_LINE 行の上
*/
こちらのスクリプトをテキストフレームを選択した状態で実行すると、[アンカー付きオブジェクトオプション]で、[親文字からの位置]が[カスタム]になっているオブジェクト数が通知されます。
試しにこちらのページで実行すると、「0」がアラートされました。というのも、このテキストフレームでは[カスタム]で挿入しているアンカー付きオブジェクトが無いためです。
![[カスタム]で挿入しているアンカー付きオブジェクト数 [カスタム]で挿入しているアンカー付きオブジェクト数](https://blue-screeeeeeen.net/images/20200520/20200520-633.jpg)
では、6行目の
if(sel.pageItems[i].anchoredObjectSettings.anchoredPosition == AnchorPosition.anchored){
を、
if(sel.pageItems[i].anchoredObjectSettings.anchoredPosition == AnchorPosition.INLINE_POSITION){
に変更して実行してみます。すると、「3」がアラートされます。このテキストフレームには、インラインで挿入されたアンカー付きオブジェクトが3つあるということです。
![[インライン]で挿入しているアンカー付きオブジェクト数 [インライン]で挿入しているアンカー付きオブジェクト数](https://blue-screeeeeeen.net/images/20200520/20200520-634.jpg)
スクリプトでアンカー付きオブジェクトを掴めればあとはこっちのもので、「カスタム」になっているアンカー付きオブジェクトの画像を一括置換、キャプションをいっぺんに差し替える、などができます。
広告