【Illustrator】行数の増減/文字数の増減に追従して伸びる縦罫線
公開日:2013年5月28日
InDesignを使用している場合は、「L字型の飾りが付いている見出し」や、「見出しの先頭のみに縦の罫線を[段落境界線]機能で作成できます。
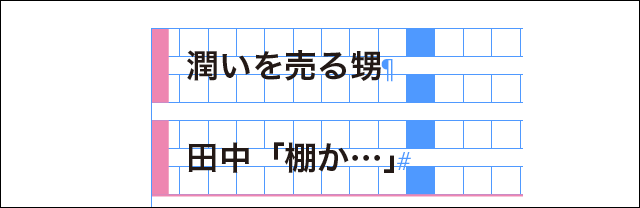
▼InDesignの段落境界線を使用した例

こういった体裁のテキストをIllustratorで作成するには、[アピアランス]を使います。いくつかのバリエーションが可能です。
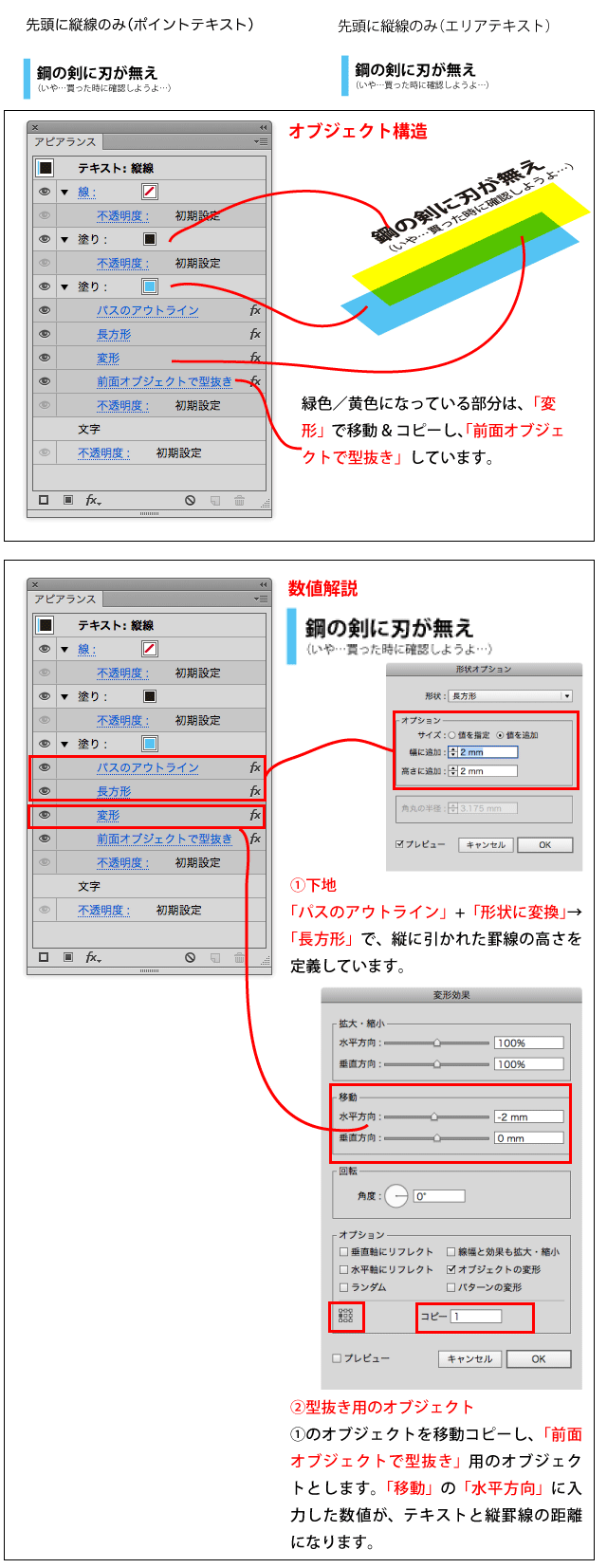
効果を加える順序は、まず「パスのアウトライン」と「形状に変換」→「長方形」でアミをテキストの下に敷きます。「変形」で移動コピーしたあと、パスファインダ効果の「前面オブジェクトで型抜き」を使います。このままだと見た目は変わらないので、先に設定した「変形」を「前面オブジェクトで型抜き」の上に移動します。
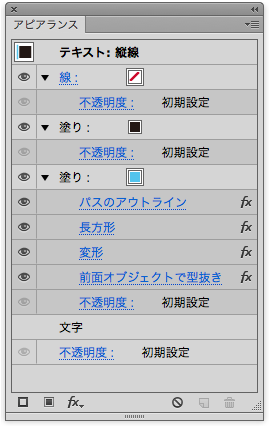
▼アピアランスパネル設定順序の一例

以下に、設定に必要な項目を記載します。
1.縦罫線のみ

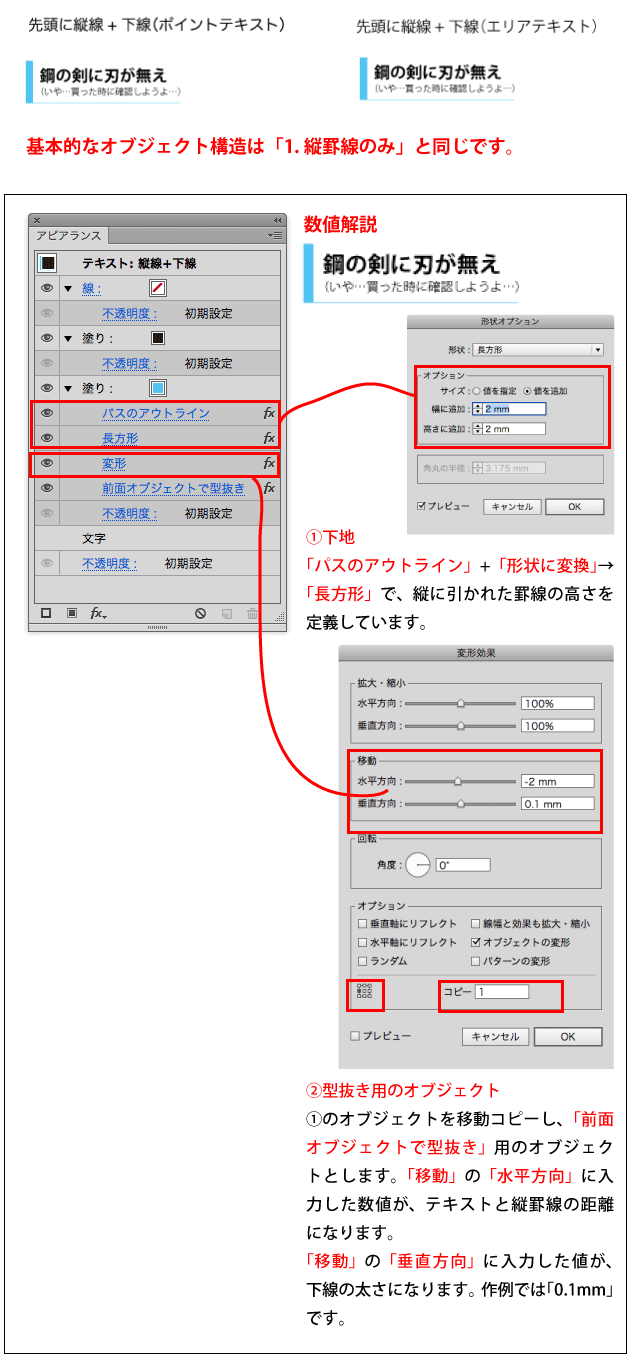
2.縦罫線+下線

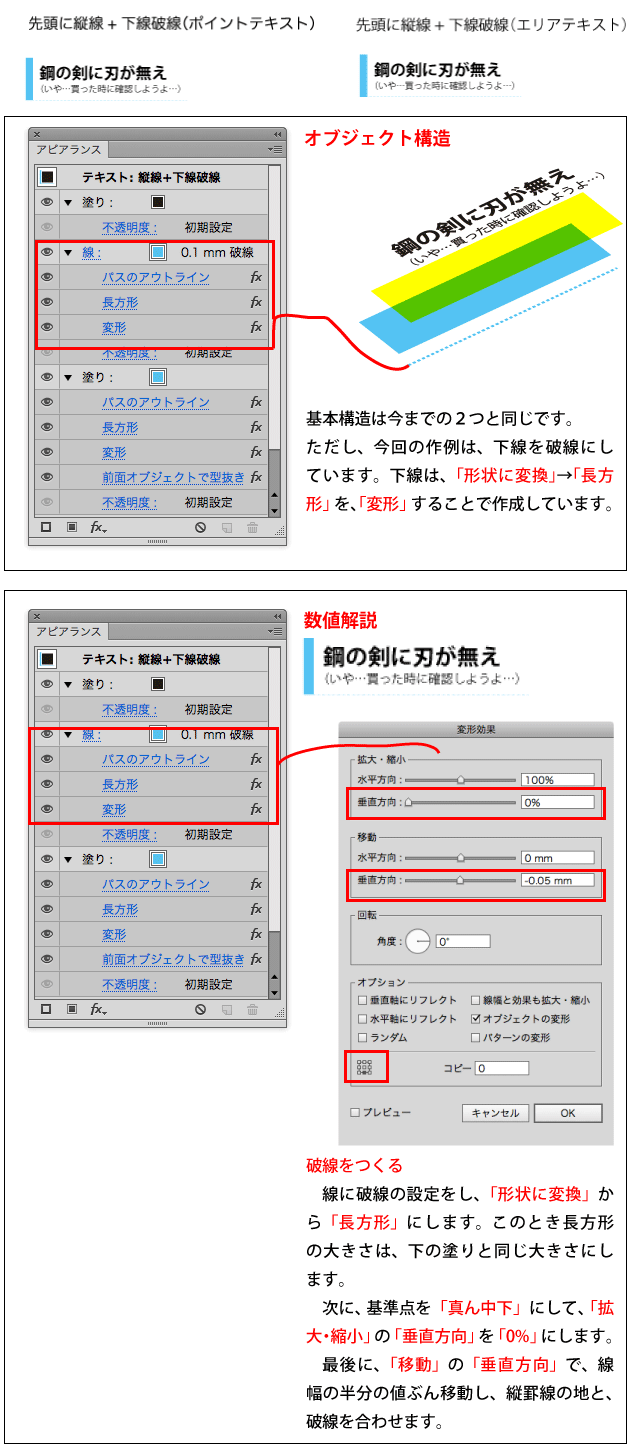
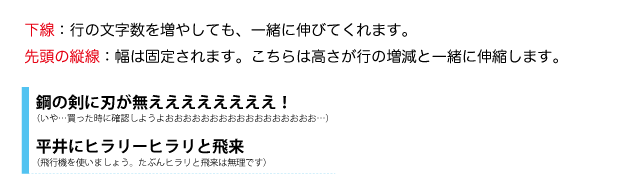
3.縦罫線+下線(破線)

CS4、CS3の場合は、破線の垂直移動距離を「線幅」と同じくする必要があることに注意してください。(CS5では未検証)
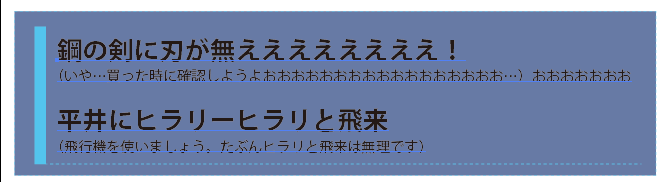
行の文字数が増えれば、下線はそれに合わせて伸びてくれます。また、行数が増えれば、それにあわせてテキスト先頭の縦罫線の高さが変わります。(ただし、今回の作例では、改行を入れただけでは高さは変化しません。)(上)
下の色を型抜きしてあるので、背景が写真だったり、アミが敷いてあっても、背景が見えます。(下)


先日、書籍の帯をIllustratorで作成している時に発生した事案で、このアピアランスを思いつきました。応用すれば、「テキストの上下のみ」に罫線をつくることもできます。
dot-aiでも、みっちーさんやはむこさんがこんなワザを紹介してくれるかもしれませんよ! 乞うご期待!
長くなりましたが、お読みくださりありがとうございます。元データも用意してありますので、よろしければお持ち帰りください。
元データをダウンロード(boxにアクセスします。.zip:中身は.aiファイルです。CS4、CS6が入っています。)
▼CS3はこちらから
元データをダウンロード(boxにアクセスします。.zip:中身は.aiファイルです。CS3が入っています。)
広告