【Illustrator】GF(仮)のレアリティRの背景はどこまでアピアランスのみでできるのか
公開日:2018年12月23日 最終更新日:2022年6月23日
これは、Adobe Illustrator Advent Calendar 2018の23日めの記事です。
GF(仮)、遊んでますか?※
※何年か前「くおえうえーーーるえうおおお」で話題になったあれです

Copyright © CyberAgent, Inc. All Rights Reserved. ガールフレンド(仮)より引用
レアリティがN、HN、R、HR、SR、SSRとあって、HR以下は背景がイメージ背景になっています。この中でもレアリティ「R」の背景がアピアランス魂をくすぐるグラフィックです。
パターンを使おうか、中の枠は[形状に変換→長方形]+パスのオフセットだろうか…という感じに、どこまでアピアランスだけでこの背景を作れるのか試したくなってきたので、その結果を記事に起こしました。
目次
非常に長いので、目次です。
1.ドキュメント設定 / 2.ベース作成 / 3.着色
4.デコレーション1-内枠 / 5.デコレーション2-点線パターン / 6.ギブアップ-シンボル系ツール使用に移行
操作動画(2倍速再生)
1.ドキュメント設定
最終的な出力形態はブラウザなので、[カラーモード]はRGB、[ラスタライズ効果]は72ppiを設定。一応ドキュメントサイズはゲームのカードサイズに合わせて[W640px×H800px]としています。

2.ベース作成
2-1:ドキュメントサイズいっぱいの長方形を作成。それを[オブジェクト]メニューの[パス]→[グリッドに分割]を選択。

2-2:[グリッドに分割]の[列]の設定を下記画像のように設定します(端数出ちゃったよ…)。

2-3:長方形を分割したら、左から「R=0、G=0、B=0」「R=137、G=137、B=137」が互い違いになるようにカラー値を設定します。終わったらこれらをグループ化します。

3.着色
3-1:「2-3」までで作ったオブジェクトに[アピアランス]パネルから[塗り]を追加。カラーは「R=114、G=238、B=255」に設定。
3-2:追加した方の塗りの[描画モード]を[ハードライト]に変更※。
![塗りを追加して、追加した方の描画モードを[ハードライト]に 塗りを追加して、追加した方の描画モードを[ハードライト]に](https://blue-screeeeeeen.net/images/20181223/20181223-3932.png)
※[ハードライト]は、重ねた方の色の明度(HSBのB)が51%以上であればスクリーン、49%以下であれば乗算(つまり重ねた色が暗ければ乗算、明るければスクリーン)として重ねる描画モード。色相は重ねた方の色になる。作例の場合は黒とグレーの互い違いに水色を重ねているので、結果は水色の濃度が互い違いになっている
これで色がつきました。
4.デコレーション1-内枠
続いて、白い枠を作ります。
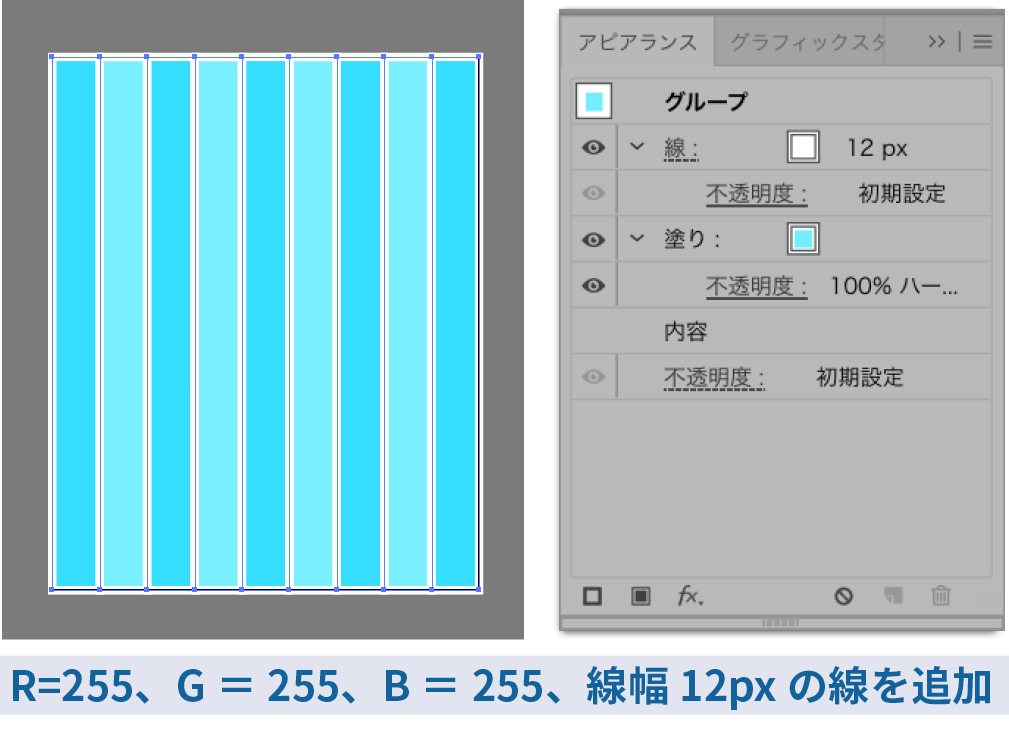
4-1:[アピアランス]パネルから[線]をカラーを白(R=255,G=255,B=255)に、線幅を[12px]に設定。

4-2:この状態だと、長方形それぞれに線が描かれるので、[形状に変換]→[長方形]をこの線に対し適用。[サイズ]は[値に追加]を、[幅に追加][高さに追加]には[-30px]を設定※。
※[幅に追加][高さに追加]を[0px]にして、[パスのオフセット]で内側に食い込ませる、という方法もあります。
![[形状に変換]で一つの四角に [形状に変換]で一つの四角に](https://blue-screeeeeeen.net/images/20181223/20181223-3996.png)
4-3:この線を不透明度[70%]、ドロップシャドウを下記画像のような設定で追加します。

5.デコレーション2-点線パターン
ここで、現在の状況を見ると、今の所結構順調にできているようです。

続いて、点線パターンを作成していきます。
5-1:まずはパターンの素材を作成します。150×150pxの四角を作り、線の設定を以下のように設定します。

5-2:この四角を[スウォッチ]パネルにドラッグ&ドロップし、ダブルクリック。[パターンオプション]パネルで下記画像のように、点線が重なるように設定します。

5-3:[アピアランス]パネルで一番下の塗り(3.着色で設定したもの)を選択し、[塗り]を追加。それには「5-2」で作成したパターンを選択します。

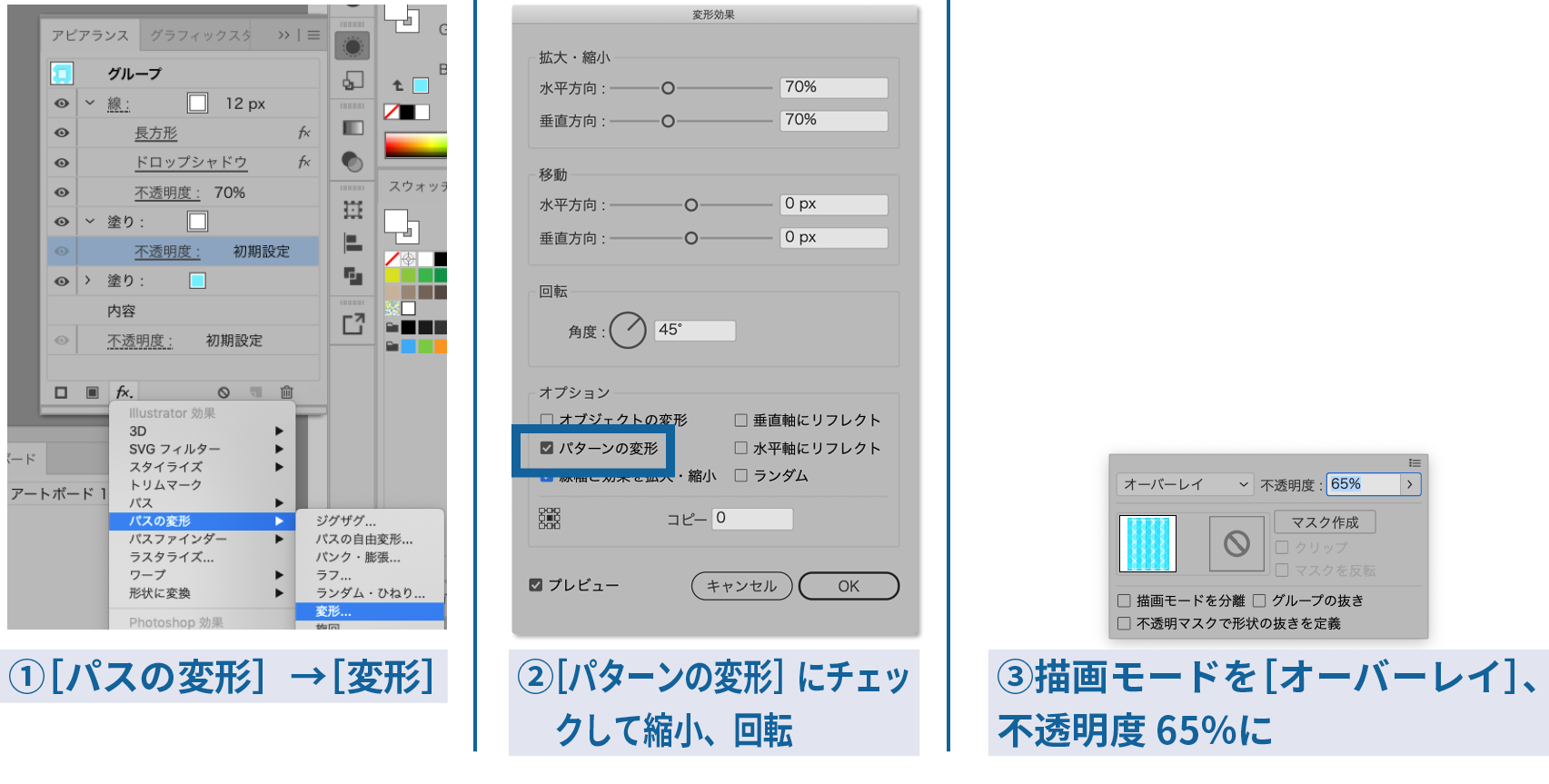
このままだとパターンの一つ一つが大きいので、[パスの変形]→[変形]を、下記画像のような設定で追加(②)。[パターンの変形]のみにチェックを入れておくのがポイントです。
5-4:白のままではパターンが強すぎるので、[描画モード]を[オーバーレイ]に、[不透明度]を[60%程度]に(③、作例では65%)。

6.ギブアップ-シンボル系ツール使用に移行

ここまでやっていきなりギブアップかよ!! という感じで、大変申し訳ない…キラキラもアピアランスで…と思っていくつか手法を試してみたんですが、どうにも強引さが否めませんでした。
光芒の方のキラキラは、パターンの上に規則的に並んでいるので、どうにかなるかな…と思いましたが、グラデーションを使ったオブジェクトはパターンブラシとして登録できません。
6-1:ここは無理にアピアランスを押し通しても仕方ないので、下記のようなオブジェクトを作り、[シンボル]パネルにドラッグアンドドロップして登録。

6-2:[シンボルスプレーツール]で画面に散りばめます。このとき、[シンボルツールオプション]の強さをあまり大きい値にしないのがポイントです。こうすることで、パターンの交差するところにピンポイントでシンボルを置けます。
6-3:[シンボルスピンツール]で各キラキラの角度を、[シンボルリサイズツール]※で大きさをいじります。
※[option]キーを押しながら使うと縮小できます。

6-4:続いて、シャボン玉の方を作成します。下図のオブジェクトを作成し、シンボルに登録。[シンボルスプレーツール]で散りばめます。


6-5:[シンボルリサイズツール]でサイズを個々に変更するのは[6-2]と同様です。この工程ではさらに[シンボルスクリーンツール]で、不透明度を調整します。
![サイズ調整に加え、[シンボルスクリーンツール]で、不透明度を調整 サイズ調整に加え、[シンボルスクリーンツール]で、不透明度を調整](https://blue-screeeeeeen.net/images/20181223/20181223-4767.png)
6-6:「6-4」で作成したシンボルの上にアートボード一杯の長方形を作り、これとシンボルを選択してクリッピングマスクを設定。

7.カラーバリエーション〜完成
ここまでの工程で作成したのはCOOL属性用のカラーなので、POP属性、SWEET属性用のカラーバリエーションも作ります。

7-1:完成したアートボードを2枚複製。

7-2:色を変更するアートボードのオブジェクトを全選択して、[編集]メニューから[カラーを編集]→[オブジェクトを再配色]を選択。

![[カラーを編集]→[オブジェクトを再配色]を選択 [カラーを編集]→[オブジェクトを再配色]を選択](https://blue-screeeeeeen.net/images/20181223/20181223-4872.png)
7-3:[オブジェクトを再配色]ダイアログでは、[現在のカラー]が表示されています。今回はほぼ白黒+描画モードで組み立てているので、一番上に表示されている水色のみ変更すればOK。
[新規]のタブから変更する色をクリックし、その下のカラースライダーで色を変えます。

7-4:もう1枚も同じ要領で色を変えます。SWEET属性はピンク色に。
これでカラーバリエーションも含めて完成です。

まとめ
割と早々に「あ、これ以上はアピアランスだけじゃ無理だ」と路線変更を余儀なくされてしまいました。アピアランスのみで進められたのは6割くらいでしょうか。
今回の記事ではアピアランスのみで完成させることは叶いませんでしたが、「グループオブジェクトに対する塗り、線の追加」「パターンオプションでの編集」「描画モード」「シンボル系ツール」「オブジェクトの再配色」と、新旧Illustratorの基本操作は結構網羅できたのではないかと思います。
最後におことわりですが、この記事に記載してある内容は、あくまで画像をもとに「どう作るんだろう?」を考察したもので、ブラウザゲーム「ガールフレンド(仮)」の実際の制作手順とは関わりのないものです。
広告