【Illustrator】ラスター画像を使ってスマートフォンアプリ風アイコンを作る(B)
公開日:2013年3月24日

3D効果と、シンボル化した画像を使用して作る
まず、正方形の画像を用意します。(ピクセル数は任意で)
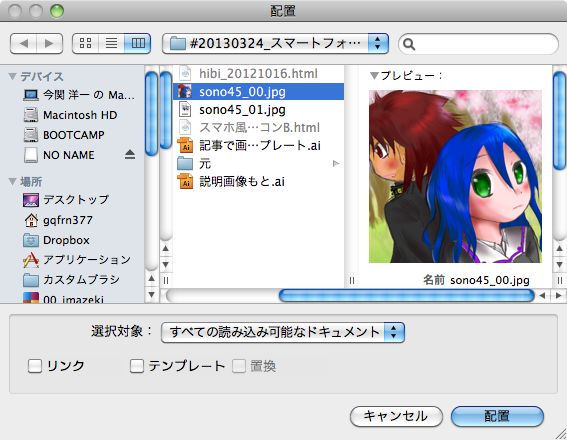
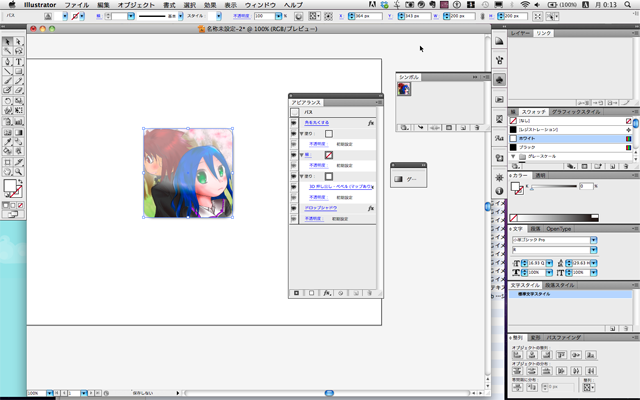
Illustrator書類を新規作成し、[ファイル]→[配置]から画像を配置します。このとき、[リンク]のチェックボックスからチェックを外して、「埋め込み」状態で配置します。

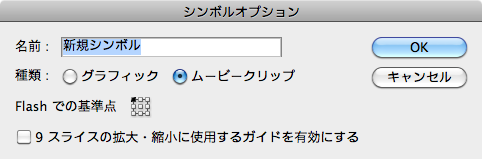
埋め込み状態の画像を[シンボル]パネルに登録します。

[長方形ツール]に持ち替え、正方形を描きます。


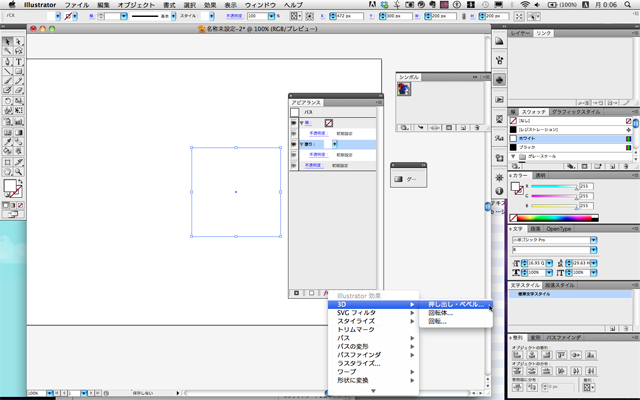
[塗り]を任意のカラーにし、[アピアランス]パネルから、塗りに対して[3D]→[押し出し・ベベル]を選択します。
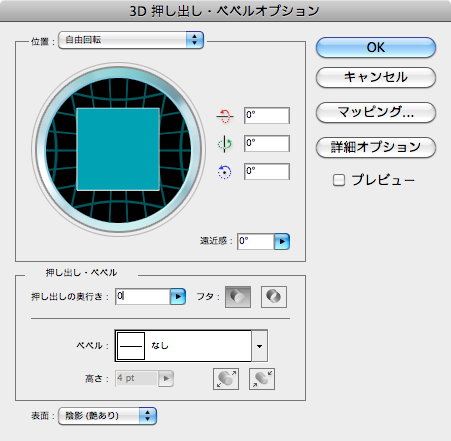
[3D押し出し・ベベルオプション]で、各数値を[0]にし、[ベベル]を[なし]にします。

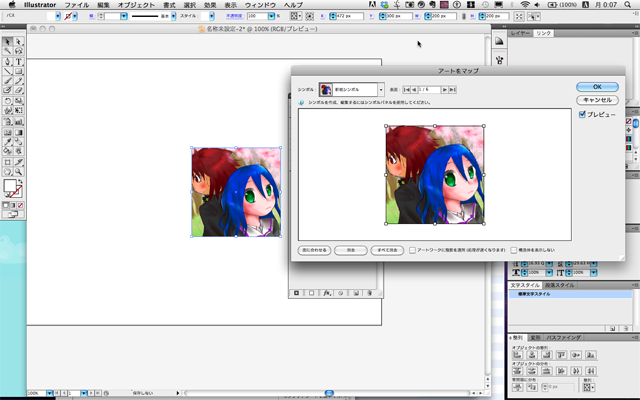
[マッピング]を選択します。[アートをマップ]ダイアログが表示されます。[シンボル]のプルダウンメニューから、先ほど登録したシンボルを選択します。
[面に合わせる]を選択すると、シンボルが小さい場合、作成した形状にあわせてくれます。設定が終了したら[OK]をクリックします。

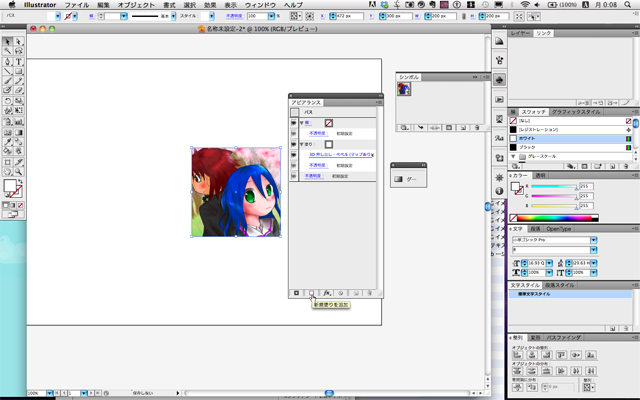
シンボルに登録した画像が、正方形にマッピングされました。[3D押し出し・ベベルオプション]で、各数値を[0]にしたことで、立体感を無くして、平面で扱っています。

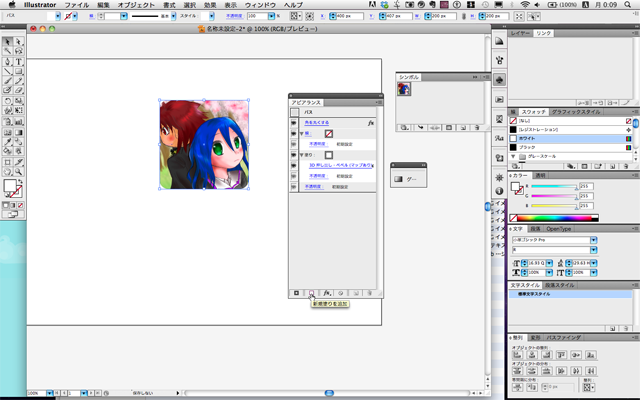
[新規効果を追加]から、[スタイライズ]→[角を丸くする]を選択し、角丸にします。角丸にしない場合は、この手順は省略します。
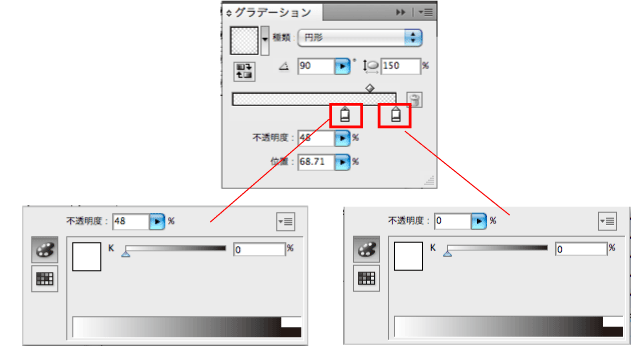
光沢を加えるため、[アピアランス]パネルの[新規塗りを追加]をクリックします。新規塗りには、グラデーションを適用します。グラデーションの値は下図のようにします。調子を見ながら適度に設定します。


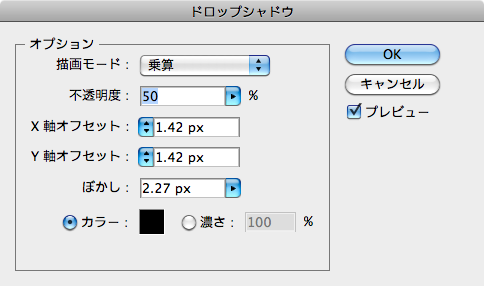
最後に、ドロップシャドウをかけてできあがりです。凝ったアイコンでなく、持っている写真でアイコンを作成したい時に、素早くアイコンを作成できます。


3D効果にマッピングしない状態でグラフィックスタイルに登録しておけば、このスタイルを元にいろいろな画像でアイコンを作成できます。


作成例
広告